.prompt()
任意のメッセージ付きで、ユーザーにテキストの入力を促すダイアログを表示します。
文法
result = window.prompt(text, value);
| 引数 | 説明 |
|---|---|
| text (任意) |
ユーザーに表示するテキストの文字列を指定します。 この引数は任意であり、ユーザーに対して表示するものが無ければ省略することが出来ます。 |
| value (任意) |
valueは、テキスト入力フィールド内に表示されるデフォルト値の文字列です。
これは任意の引数です。
Internet Explorer 7と8では、この引数を提供しない場合、
"undefined"の文字列が表示されてしまうことに注意してください。
|
| 戻り値 | |
| result | ユーザーによって入力されたテキストの文字列、またはnullが返されます。 |
例
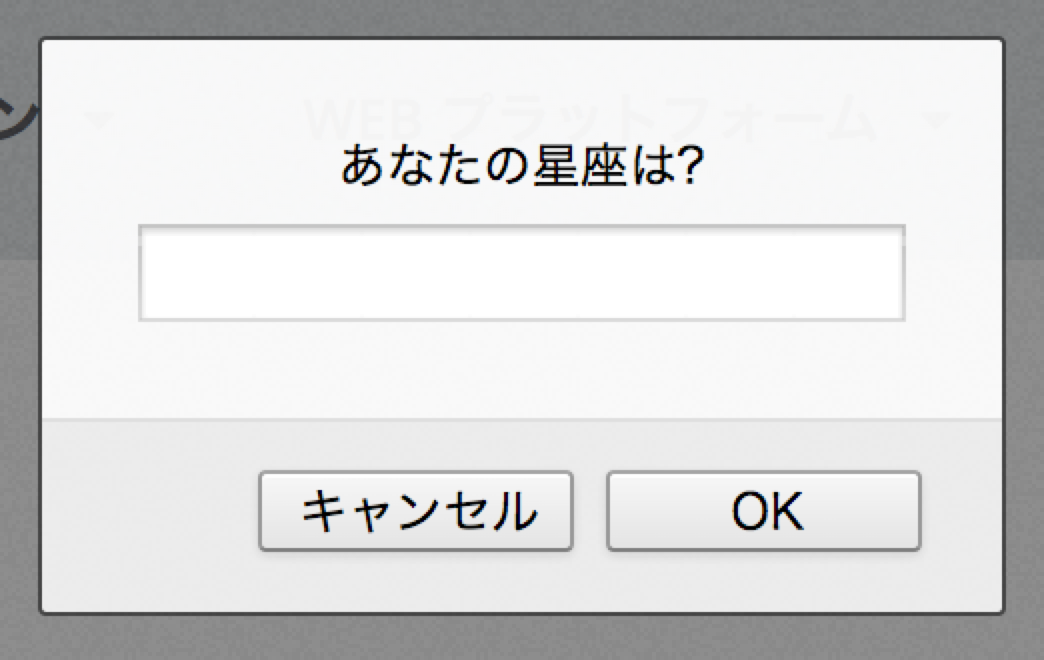
var sign = prompt("あなたの星座は?");
if (sign.toLowerCase() == "scorpio") {
alert("私も蠍座です!");
}
// promptの呼び出しには、下記のような方法があります。
// ブランクのpromptダイアログ
var sign = window.prompt();
// ブランクのpromptダイアログ
var sign = prompt();
// "Are you feel lucky"テキスト付きのダイアログを表示します。
var sign = window.prompt('Are you feeling lucky');
// "Are you feel lucky"と入力欄のデフォルト値"sure"で、ダイアログを表示します。
var sign = window.prompt('Are you feeling lucky', 'sure');
ユーザーがOKボタンをクリックすると、入力欄に入力されたテキストが返されます。 ユーザーが何もテキストを入力せずにOKをクリックすると、空文字列が返されます。 キャンセルボタンをクリックすると、この関数はnullを返します。

注意事項
promptダイアログは、1行テキストボックス、キャンセルボタン、OKボタンを含み、 ユーザーが入力したテキストを返します。(空の可能性あり)
ダイアログのボックスは、モーダルウインドウです。 ユーザーがダイアログボックスを閉じるまで、残りのプログラムインターフェースにアクセスすることを防ぎます。 こういった理由から、ダイアログボックス(またはモーダルウインドウ)を作成する関数は無闇に使用すべきではありません。
戻り値が文字列であることに注意してください。
これは、時にユーザーによって与えられる値を型変換(cast)する必要があることを意味にします。
例えば、ユーザーの応答が数値である場合、数値への型変換が必要になります。
var aNumber = Number(window.prompt("Type a number", ""));
Mozillaのクロームのコード(例:Firefoxの拡張機能)であれば、代わりにnsIPromptServiceメソッドを使用すべきです。
Safariでは、もしユーザーがキャンセルをクリックすると、空文字列が返されます。 そのため、ユーザーがキャンセルしたのか、空文字列でOKボタンを押したのかを識別することが出来ません。
仕様
関連項目
© 2017 Mozilla Contributors
Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later.
このページは、ページトップのURL先のMozilla Developer Network(以下、MDN)のコンテンツを翻訳した内容を基に構成されています。 構成について異なる点も含まれますので、下記の項目を確認し、必要に応じて元のコンテンツをご確認ください。 もし、誤訳などの間違いを見つけましたら、 @tomofまで教えていただければ幸いです。
- 特定のブラウザに特化しすぎている情報やあまりにも古い情報、 または試験的に導入されているようなAPIや機能については、省略していることがあります。
- 例やデモについて、実際にページ内で動作させる関係で一部ソースコードを変更している場合や、 その例で使用しているコンテンツの単語や文章などを日本人向けに変更しいてる場合があります。
- MDNの更新頻度が高いため、元のコンテンツと比べ情報が古くなっている可能性があります。
- "訳注:"などの断わりを入れた上で、日本人向けの情報の追記を行っている事があります。