.offsetLeft
現在の要素の左上隅と、HTMLElement.offsetParentの左側とのオフセットをピクセル数で表す、読み取り専用のプロパティです。
ブロック層の要素での、
offsetTop、offsetLeft、offsetWidth、offsetHeightは、
要素のボーダーボックスとそのoffsetParentとの相対を表します。
ただし、次の1行もラップすることが出来るインライン層の要素(spanのような)では、
offsetTopとoffsetLeftは最初のボーダーボックスの位置を表し(そのwidthとheightの取得には、Element.getClientRects()を使用してください)、
一方offsetWidthとoffsetHeightは、バウンディング・ボックスボーダーのサイズを表します。
(その位置を取得するには、Element.getBoundingClientRectを使用して下さい)
そのため、offsetLeft、offsetTop、offsetWidth、offsetHeightの、
ボックスのleft、top、with、heightはテキストをラップしたspanのバウンディング・ボックスにはなりません。(翻訳に自信なし)
文法
left = element.offsetLeft;
leftには、左側のオフセットをピクセル数で表す整数の値が格納されます。
例
var colorTable = document.getElementById("t1");
var tOLeft = colorTable.offsetLeft;
if (tOLeft > 5) {
// leftのオフセットが大きければ、何らかの処理を行う
}
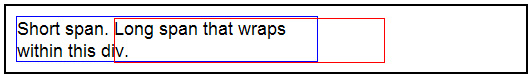
下記では、divは青いボーダーで囲まれており、赤いボックスはspanの境界(boundaries)を表しているのであろうと考えられる、 '長い'文章の例になります。(翻訳に自信なし)

<div style="width: 300px; border-color:blue;
border-style:solid; border-width:1;">
<span>Short span. </span>
<span id="long">Long span that wraps withing this div.</span>
</div>
<div id="box" style="position: absolute; border-color: red;
border-width: 1; border-style: solid; z-index: 10">
</div>
<script>
var box = document.getElementById("box");
var long = document.getElementById("long");
box.style.left = long.offsetLeft + document.body.scrollLeft + "px";
box.style.top = long.offsetTop + document.body.scrollTop + "px";
box.style.width = long.offsetWidth + "px";
box.style.height = long.offsetHeight + "px";
</script>
仕様
関連項目
© 2017 Mozilla Contributors
Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later.
このページは、ページトップのURL先のMozilla Developer Network(以下、MDN)のコンテンツを翻訳した内容を基に構成されています。 構成について異なる点も含まれますので、下記の項目を確認し、必要に応じて元のコンテンツをご確認ください。 もし、誤訳などの間違いを見つけましたら、 @tomofまで教えていただければ幸いです。
- 特定のブラウザに特化しすぎている情報やあまりにも古い情報、 または試験的に導入されているようなAPIや機能については、省略していることがあります。
- 例やデモについて、実際にページ内で動作させる関係で一部ソースコードを変更している場合や、 その例で使用しているコンテンツの単語や文章などを日本人向けに変更しいてる場合があります。
- MDNの更新頻度が高いため、元のコンテンツと比べ情報が古くなっている可能性があります。
- "訳注:"などの断わりを入れた上で、日本人向けの情報の追記を行っている事があります。