.open()
指定した引数によって新しいブラウジングコンテキスト(windowのような)、または既に存在するもののいずれかにリソースを読み込みます。
文法
var windowObjectReference = window.open(strUrl, strWindowName[, strWindowFeatures]);
windowObjectReferenceには、新しく作成されたwindowへの参照が格納されます。
呼び出しが失敗すると、nullが格納されます。
この参照では、
新しいwindowがセキュリティ上必須となる同一生成元ポリシーに沿って提供する、
プロパティとメソッドへのアクセスが可能です。
| 引数 | 説明 |
|---|---|
| strUrl |
オープンされた新しいwindow内に読み込むURLを指定します。
strUrlはウェブ上のHTMLドキュメント、imageファイル、
その他ブラウザでサポートされるリソースを指定することが出来ます。
|
| strWindowName |
新しいwindowの名前を文字列で指定します。
この名前は<a>または<form>要素のtarget属性を使用して、
リンクとフォームのターゲットとして使用することが出来ます。
名前には空白文字を含まないでください。
strWindowNameは新しいwindowのタイトルの指定ではないことに注意してください。
|
| strWindowFeatures | 新しいwindowの機能(size、positioin、scrollbars、他)をリスト化した任意のパラメーターを、 文字列として指定します。 文字列に空白を含めてはいけません。 また、各機能名とその値はカンマで区切る必要があります。 詳細は、後述する「positionとsize機能」を参照してください。 |
説明
open()メソッドは、ファイルメニューから「新規ウインドウ」を選択するのに似た、
新しい副次的なブラウザウインドウを作成します。
strUrl引数には、新しいウインドウに読み込むURLを指定します。
もしstrUrlが空文字列であれば、主ウインドウのデフォルトのツールバー付きの、
新しく空(ブランク)のウインドウ(URLはabout:blank)が作成されます。
ローカルでは無い(リモートな)URLは即座に読み込まれないことに注意してください。
window.open()が返された時は、常にabout:blankを含み、
実際のURL取得は現在のスクリプトブロックの実行が完了した後に遅延して開始されます。
windowの作成と参照するリソースの読み込みは非同期で行われます。
例
var windowObjectReference;
var strWindowFeatures = "menubar=yes,location=yes,resizable=yes,scrollbars=yes,status=yes";
function openRequestedPopup() {
windowObjectReference = window.open("http://www.cnn.com/", "CNN_WindowName", strWindowFeatures);
}
var windowObjectReference;
function openRequestedPopup() {
windowObjectReference = window.open(
"http://www.domainname.ext/path/ImageFile.png",
"DescriptiveWindowName",
"resizable,scrollbars,status"
);
}
もしstrWindowNameの名前のwindowが既に存在する場合、
strUrlがその既存のwindow内に読み込まれます。
このケースでは、メソッドの戻り値は既存のwindowになり、
strWindowFeaturesは無視されます。
strUrlに空文字列を提供することで、
windowのロケーションを変更すること無く、開いているwindowへの参照を取得することが出来ます。
window.opne()の各呼び出しで新しいwindowを開くには、
strWindowNameに特別な値_blankを使用します。
strWindowFeaturesは、新しいwindowに要求する機能を、
カンマ区切りのリストにした任意の文字列です。
windowを開いた後は、JavaScriptはその機能を変更することは出来ません。
strWindowNameは既に存在しているwindowで使用されていない名前を指定し、
且つstrWindowFeaturesの引数が提供されない(または空文字列)場合、
新しいwindowは主ウインドウのデフォルトのツールバーを描画します。
strWindowFeatures引数が使用され、その中のsizeが定義されない場合、
新しいwindowのサイズは、一番最近描画されたwindowと同じサイズになります。
strWindowFeatures引数が使用され、その中のpositionが定義されない場合、
新しいwindowのleftとtopの座標は、
一番最近描画されたwindowから22ピクセル(訳注:ブラウザやバージョンによって異なると思われます)離れた位置になります。
このオフセットは一般的にブラウザ製作元によって実装され(MSIE 6 SP2のデフォルトテーマでは29ピクセル)、
ユーザーが新しいwindowのオープンに気づいてくれるように意図されています。
もし一番最近使用したwindowが最大化されていた場合、
オフセットは適用されず、新しいwindowは同様に最大化されます。
strWindowFeatures引数が使用されたが、機能がリストされていない場合は、
無効化または削除が行われます。(デフォルトで有効になるタイトルバー、閉じるボタンを除く)
Tip: strWindowFeatures引数を使用して、
リストにされた機能だけが有効化または描画され、
その他(タイトルバー、閉じるボタンを除く)は無効化または削除されます。
一部のブラウザでは、
ユーザーがstrWindowFeaturesの機能の設定と有効化(または、無効化のキャンセル)を上書きできる事に注意してください。

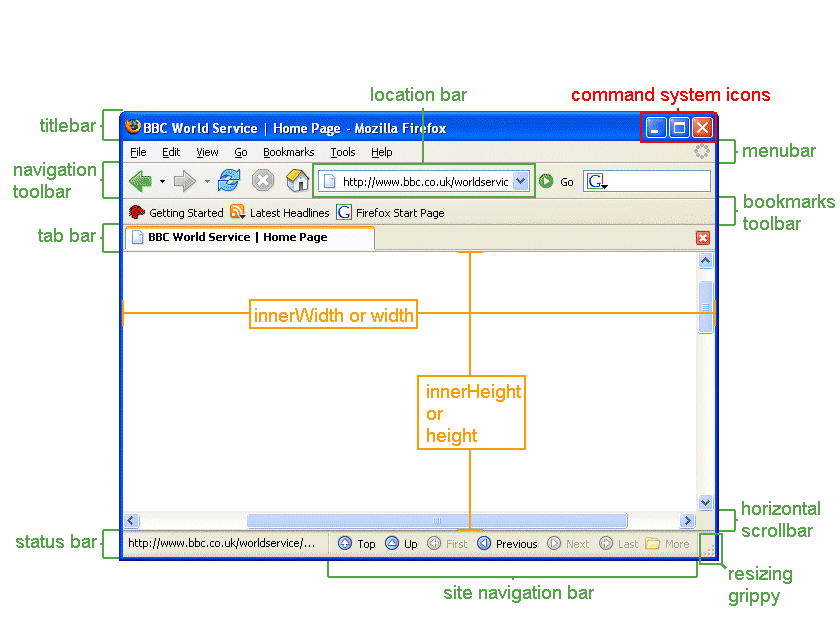
positionとsize機能
| 機能 | 説明 |
|---|---|
| left |
新しいwindowが配置される位置として、 ユーザーのOSのアプリケーション作業領域の左側から、 ブラウザウィンドウの左端のボーダー(リサイズつまみ)までの距離を指定します。 新しいwindowを最初から画面外に配置することは出来ません。
サポートするブラウザ: |
| top |
新しいwindowが配置される位置として、 ユーザーのOSのアプリケーション作業領域の上側から、 ブラウザウィンドウの上端のボーダー(リサイズつまみ)までの距離を指定します。 新しいwindowを最初から画面外に配置することは出来ません。
サポートするブラウザ: |
| height |
ピクセル単位で新しいwindowの可視領域である、 コンテンツ領域の高さを指定します。 この値には水平スクロールバーがあれば、その高さも含まれます。 最小値として、100ピクセルを必要とします。 outerHeightとheight(innerHeight)の違いに注意してください。
サポートするブラウザ: |
| width |
ピクセル単位で新しいwindowの可視領域である、 コンテンツ領域の幅を指定します。 この値には垂直スクロールバーがあれば、その幅も含まれます。 また、サイドバーがあっても、その幅を含みません。 最小値として、100ピクセルを必要とします。
サポートするブラウザ: |
ツールバー
注意: 全ての機能は、yes、1の設定、または単に指定がされているだけで"on"の扱いになり、 no、0の設定、または指定が無いだけで"off"の扱いになります。
例えば、"status=yes"、"status=1"、"status"は同じ結果になります。
| 機能 | 説明 |
|---|---|
| menubar |
この機能がonに指定されると、新しいwindowにメニューバーが描画されます。
MozillaとFirefoxユーザーは、
サポートするブラウザ: |
| toolbar |
この機能がonに指定されると、新しいwindowにナビゲーション・ツールバー(戻る、進む、再読み込み、停止ボタン等)が描画されます。 Mozillaベースのブラウザではこれに加えて、親ウインドウにタブバーが提供されていれば、それも描画されます。 (noが設定されると、window内の全てのツールバー、例えば拡張ツールバー等も非表示になります。)
MozillaとFirefoxユーザーは、
サポートするブラウザ: |
| location |
この機能がonに指定されると、アドレスバー(ロケーションバーやURLバーとも呼ばれる)を描画します。
MozillaとFirefoxユーザーは、
サポートするブラウザ: |
| status |
この機能がonに指定されると、新しいwindowはステータスバーを持ちます。 後述する「ステータスバーについての注意点」を参照してください。
サポートするブラウザ: |
Window機能
| 機能 | 説明 |
|---|---|
| resizable |
この機能にonが指定されると、新しいwindowはリサイズ可能になります。
MozillaとFirefoxユーザーは、
サポートするブラウザ: |
| scrollbars |
この機能がonに指定されると、新しいwindowは、 documentがwindowの表示領域(viewport)内に収まらない場合に、 水平または垂直スクロールバーを表示します。 Tip: アクセスビリティの観点から、この機能は常にonにすることを強く推奨します。
MozillaとFirefoxユーザーは、
後述する「スクロールバーについての注意点」を参照してください。
サポートするブラウザ: |
ベスト・プラクティス
<script type="text/javascript">
var windowObjectReference = null; // グローバル変数
function openFFPromotionPopup() {
if(windowObjectReference == null || windowObjectReference.closed)
/*
メモリ内のwindoオブジェクトへの参照が存在しない、
またはそのような参照自体が存在しない場合、windowが閉じられています。
*/
{
windowObjectReference = window.open("http://www.spreadfirefox.com/",
"PromoteFirefoxWindowName", "resizable,scrollbars,status");
/*
もしif条件の通りであれば、参照と新しいwindowが作成され、
他のwindowの最前面に表示されます。
*/
} else {
windowObjectReference.focus();
/*
if条件の通りで無ければ、windowの参照は存在し、
そのwindowは閉じられていないはずです。
そのため、focus()メソッドを使用することで、
再び最前面に表示させています。
windowの再作成、リソースの再読み込みは不要です。
*/
};
}
</script>
(...)
<p><a
href="http://www.mozilla.jp/"
target="PromoteFirefoxWindowName"
onclick="openFFPromotionPopup(); return false;"
title="このリンクは新しいwindowを作成、または既に開いているものを再利用します"
>Firefoxの日本語公式サイトです</a></p>
上記のコードは、リンクから副次的なウインドウを開く際の、
ちょっとしたユーザービリティの問題を解決します。
onclick内のコードでreturn falseしているのは、
リンクのデフォルトのアクションをキャンセルするためです。
onlickイベントが実行された後、リンクのデフォルトアクションの実行は不要です。
ただし、もしユーザーのブラウザでJavaScriptサポートが無効に設定されている場合、onclickイベントハンドラは無視され、
targetの名前を持つフレーム、または"PromoteFirefoxWindowName"の名前を持つウインドウに、
ブラウザは参照リソースを読み込みます。
そのようなフレームもウインドウも無い場合、
ブラウザは"PromoteFirefoxWindowName"の名前のウインドウを新しく作成します。
target属性の使用についての詳細は、下記を参照してください。
この関数を、様々な用途に合わせてパラメータを変更し、再利用することも可能です。
<script type="text/javascript">
var windowObjectReference = null; // グローバル変数
function openRequestedPopup(strUrl, strWindowName) {
if(windowObjectReference == null || windowObjectReference.closed) {
windowObjectReference = window.open(strUrl, strWindowName,
"resizable,scrollbars,status");
} else {
windowObjectReference.focus();
};
}
</script>
(...)
<p><a
href="http://www.mozilla.jp/"
target="PromoteFirefoxWindow"
onclick="openRequestedPopup(this.href, this.target); return false;"
title="このリンクは新しいwindowを作成、または既に開いているものを再利用します"
>Firefoxの日本語公式サイトです</a></p>
FAQ
ユーザビリティの問題
window.open()に頼ることを避ける
一般的に言われていることですが、幾つかの理由からwindow.open()の使用は避けるのが好ましいとされています。
- 一般的にユーザーは新しくウインドウが開かれることより、 新しいタブで開かれることを好みます。 現在ではほぼ全てのブラウザがタブに対応しています。
- 拡張機能では、タブブラウジングが基本となっており、 window.open()をタブを開く事に置き換えたり、処理自体を無効化することを基本としています。
- 新しいウインドウは、メニュバー、スクロールバー、ステータスバーを無くし、 リサイズを無効化出来る一方、タブはそのような事が出来ません。 (少なくくとも、ツールバーはデフォルトで提供されます。) そのため、通常のインターフェースが保持されることで安定し、 これが多くのユーザーにタブブラウジングが好まれる要因になっています。
- 新しくウインドウを開くことは、機能を減らしたとしても、 かなりのシステムリソース(CPU、RAM)を消費し、かなりの量のソースコードを実行します。 (セキュリティ・メモリ管理、フレーム・ツールバー等の構築、位置やサイズ調整等…) 新しいタブを開くことは、ウインドウを開くよりも、システムリソースを消費しません。 (また実行速度も向上します。)
新しいウインドウを開くリンクを提供する場合、下記のガイドラインに従ってください
リンクから新しいウインドウを開きたいのであれば、 下記の検証と推奨されるユーザービリティ、アクセスビリティのガイドラインに従ってください。
javascript:window.open(...)
下記のような形式のコードは、使用しない。
<a href="javascript:window.open(...)" ...>
"javascript:"リンクは、アクセスビリティとユーザビリティを破壊します。
-
"javascript:"擬似リンクは、 JavaScriptサポートが無効の場合、または存在しない場合に不具合になります。 企業によっては社員のウェブページの閲覧に対して、 JavaScript、Java、activeX、Flashを有効にすることを禁止する、 厳格なセキュリティポリシーを適用しているケースがあります。 様々な理由(セキュリティ、パブリック・アクセス、テキストブラウザ等)から、 5%~10%ほどのユーザーが、JavaScriptを無効にしたウェブページ閲覧を行っています。 (訳注: 2014年現在、JavaScriptを無効化するユーザーはもっと少なくなっていると思われます。) -
"javascript:"リンクは、モダンブラウザの機能によって、処理内容を変更させれる可能性があります。 例えば、リンクのミドルクリック、Ctrl + クリック、拡張によるタブブラウザ機能等があります。 - "javascript:"リンクは、検索エンジンによるウェブページのインデックス処理の妨げになります。
- "javascript:"リンクは、支援技術(例:音声ブラウザ)と、 幾つかのWeb Awareアプリケーション(PDA、モバイルブラウザ)の妨げになります。
- また、"javascript:"リンクは、ブラウザによって実装されている"マウスジェスチャー"機能の妨げにもなります。
- "javascript:"のプロトコルスキーマは、リンク検証とリンクチェッカーにエラーとして報告されます。
参考リンク
href="#" onclick="window.open(...);"
下記のようなコードは使用しない。
<a href="#" onclick="window.open(...);">
このような擬似リンクも、リンクのアクセスビリティを破壊します。 通常、href属性の値には正当なURLが使用されるため、 JavaScriptがサポートが無効化されている、または存在しない、 またはユーザーエージェントが副ウインドウをサポートしない(MS-Web TV、テキストブラウザ等)場合、 デフォルトの動作でそれらの参照先リソースを読み込むことが可能です。 また、この形式のコードは例えばリンクのミドルクリック、Ctrl+クリック、マウスジェスチャー機能などの、 タブブラウザの機能の妨げにもなります。
新しく副ウインドウを開くリンクであることを明確にする
リンクが新しいウインドウを開くという事を、 リンクのtitle属性、リンクの末尾のアイコン、リンクのカーソル等によって、 ユーザーが認識できるようにしてください。
現在のウインドウが変わることやポップアップが開く事は、 ユーザーを著しく迷わせる(「戻る」ボタンが無効化)可能性があるため、 そういった混乱を最小限に留めるために、ユーザーに注意を促します。
"ユーザーは、新しいウインドウが開いたことに気づかない事がよくあります。 特に小さなモニターで、ウインドウをフルスクリーン表示している場合は、そういった傾向がより強くなります。 また、ユーザーは「戻る」ボタンによって元のページに戻ろうとしますが、 「戻る」ボタンはグレーアウトされていて混乱することになります。 これは、The Top 10 Web Design Mistakes of 1999の2つ目の項目から抜粋したものです。 Opening New Browser Windows, Jakob Nielsen, May 1999
ページに著しい変化が起こることを、明示的に伝えることで、 ユーザーがそのアクションを起こすかどうかを判断でき、 その変化に対する準備をすることが出来ます。 これはユーザーが混乱し、迷子になることを防ぐだけでなく、 熟練したユーザーがそういったリンクをどのようにして開くかを検討する余地を与えることにもなります。 (新しいウインドウで開くか、同じウインドウで開くか、新しいタブで開くか、"バックグラウンド"にするか)
参照
-
"あなたのリンクが、新しいウインドウを表示、別のウインドウをポップアップを表示、 または新しいフレームやウインドウに、OS上のフォーカスを移動する際に、 ユーザーに何が起こったのかを伝えることが大事です。"
World Wide Web Consortium Accessibility Initiative regarding popups
-
"リンクがクリックされる前に、リンクのtitle属性を使用して、ユーザーに各リンクが何をするのかを伝えるようにしてください。"
10 Good Deeds in Web Design, Jakob Nielsen, October 1999 -
Using Link Titles to Help Users Predict Where They Are Going, Jakob Nielsen, January 1998
| "新しいウインドウを開く"アイコンとカーソルの例 | |||
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
|
 |
 |
 |
|
 |
 |
||
常にtarget属性を使用する
JavaScriptのサポートが無効または存在しない場合、 ユーザーエージェントは副ウインドウをそれに従って作成するか、 またはtarget属性の扱いに沿って参照リソースを描画します。 例えば、MS Web TVのような新しいウインドウを作成出来ないユーザーエージェントでは、 参照リソースを取得し、現在のdocumentの末尾に追加します。 最終的な目標とその考えは、参照リソースの開き方、リンクを開く形式、 それををユーザーに押し付けるのでは無く、提供しようとすることです。 あなたのコードが、 ユーザーが自由に扱うブラウザの機能の妨げにならないようにすべきですし、 ユーザーの最終的な決定の妨げにならないようにすべきです。
target="_blank"を使用しない
常に意味のある名前をtarget属性に指定し、ページ内でそのようなtarget属性の再利用を試みることは、 他のリンクのクリックが既に作成し描画されているウインドウに、参照リソースを読み込む可能性があり、 そのため、処理スピードが向上します。 そうすることで、始めに副ウインドウを作成する理由(とシステムリソースと経過時間)が正当化されるでしょう。 単一のtarget属性値を使用し、それを再利用することで、 リサイクルされる副ウインドウが1つだけ作成されることになり、 リンク処理が非常にユーザーリソースにとって優しいものとなります。 別の方法に、"_blank"をtarget属性値として、再利用出来ない新しい名無しのウインドウを作成する方法があります。 例え上手く動いていたとしても、ユーザーの最終的な選択を妨げるべきではありません。 それよりも、ユーザーにより多くの選択肢、リンクを開く多くの方法を与え、 ユーザーが任意のツールを使用出来るようにするべきです。
用語
仕様
http://www.w3.org/TR/html5/browsers.html#dom-open
注意事項
優先順位についての注意点
位置とサイズのエラー補正の注意点
場合によっては、ユーザーのブラウザに要求通りに機能リストの位置とサイズの値が反映出来ず、 補正されることがあります。 新しく開くウインドウは如何なる場合も、画面外に初期配置することは出来ません。 Mozillaベースのブラウザは、デフォルトでこの動作を行います。
MSIE 6 SP2は同様のエラー補正メカニズムを持ち、 全てのセキュリティレベルで、"そのようなエラー補正を無効にする"設定が、デフォルトでアクティブにされていません。
スクロールバーについての注意点
ウインドウの可視領域からコンテンツがはみ出る場合、 スクロールバーがユーザーからアクセス出来る状態にするのは必須事項です。 下記は、Web製作者の制御外で、コンテンツがウインドウ領域からはみ出る要因の一覧です。
- ユーザーによるウインドウのリサイズが行われた場合。
- ユーザーによるメニュー項目からフォントサイズが変更された場合。
- ユーザーがWebページの設定において、Web製作者が設定したフォントサイズよりも、 大きい最小フォントサイズを指定している場合。 40歳以上のユーザー、独自の閲覧習慣があるユーザー、閲覧愛好者などは、 最小フォントサイズの設定を変更する傾向があります。
- Web製作者は、それぞれのブラウザとバージョンによる、 ルート要素またはbody要素へ適用されるデフォルトのマージン値(ボーダー値、パディング値も)を知ることは出来ません。
- ユーザーが自身の閲覧慣習のために、ユーザー・スタイルシート(Mozillaベースブラウザであれば、userContent.css)を使用することで、 documentボックスのサイズが増加している場合。(margin, padding, fontサイズ)
- ユーザーはOSの設定を通して、ほとんどのツールバーのサイズ(高さや幅)を個別に変更することが可能です。 例えば、ウインドウのリサイズボーダー、ブラウザのタイトルバー、メニューバー、スクロールバーの高さ、 フォントサイズは、Windows XPであればユーザーはほとんどカスタマイズ可能です。 これらツールバーのサイズは、ブラウザのテーマとスキン、またはOSテーマから設定することも可能です。
- Web製作者はユーザーのブラウザが特定の目的のために導入しているカスタムツールバーを知ることが出来ません。 例えば、設定バー、Web開発者用バー、アクセスビリティ・ツールバー、ポッポアップブロック、検索ツールバー、 多機能ツールバー等です。
- ユーザーが、アプリケーションのためのOSの作業領域を変更する支援技術、 またはアドオンの機能を使用していた場合。(例: MS-Magnifier)
- ユーザーがアプリケーションのためのOSの作業領域を、直接または間接的に再配置、リサイズしていた場合。 例えば、Windowsのタスクバーの左側(アラビア語ベース)または右側(ヘブライ語ベース)への配置、 MS-Officeクイック起動ツールバーの固定等です。
- 一部のOS(Mac OS X)では、Web製作者が意図したブラウザウィンドウのサイズ計算が間違っていた際に、 ツールバーを強制的に表示します。
ステータスバーについての注意点
大半のユーザーのブラウザはステータスバーを持ち、ステータスバーを表示することをユーザーが望んでおり、 この機能が常に有効であるとみなすべきです。 また、どうしてもステータスバーを削除したいとして、あなたが要求を出したとしても、 Firefoxユーザーであれば、サイト・ナビゲーション・ツールバーがインストールされていれば、それも見ることが出来なくなります。 MozillaとFirefoxでは、ステータスバーを持つ全てのブラウザの右端に、windowのリサイズつまみがあります。 ステータスバーはまた、HTTP接続、リンク先URL、ダウンロード進捗バー、SSL接続による暗号/セキュリティ情報(南京錠アイコン)、 インターネット/セキュリティゾーンアイコン、プライバシーポリシー/Cookieアイコン等を提供します。 ステータスバーの削除は、ユーザーにとって有用(時には極めて重大な)な機能や情報の提供を損なうことにつながります。
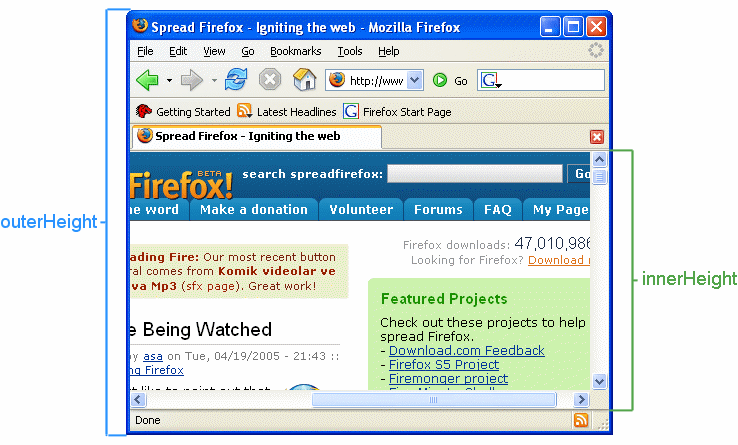
outerHeightとheightの違い

再読み込みと新しいウインドウ/タブを開くことの違い
strWindowName引数を省略すると、新しいウインドウまたはタブが開きます。
既に存在するウインドウと同じ名前を指定すると、そのウインドウに再読み込みが行われます。
//新しいウインドウ/タブを常に開く
window.open("map.php");
//既に同じ名前のウインドウが存在すれば、
//それを再読み込みします。
window.open("map.php", "BiggerMap");
チュートリアル
- JavaScript windows (tutorial) by Lasse Reichstein Nielsen
- The perfect pop-up (tutorial) by Ian Lloyd
- Popup windows and Firefox (interactive demos) by Gérard Talbot
リファレンス
- Links Want To Be Links by Jukka K. Korpela
© 2017 Mozilla Contributors
Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later.
このページは、ページトップのURL先のMozilla Developer Network(以下、MDN)のコンテンツを翻訳した内容を基に構成されています。 構成について異なる点も含まれますので、下記の項目を確認し、必要に応じて元のコンテンツをご確認ください。 もし、誤訳などの間違いを見つけましたら、 @tomofまで教えていただければ幸いです。
- 特定のブラウザに特化しすぎている情報やあまりにも古い情報、 または試験的に導入されているようなAPIや機能については、省略していることがあります。
- 例やデモについて、実際にページ内で動作させる関係で一部ソースコードを変更している場合や、 その例で使用しているコンテンツの単語や文章などを日本人向けに変更しいてる場合があります。
- MDNの更新頻度が高いため、元のコンテンツと比べ情報が古くなっている可能性があります。
- "訳注:"などの断わりを入れた上で、日本人向けの情報の追記を行っている事があります。