.innerHeight
ブラウザウインドウのviewportの高さ(ピクセル単位)です。水平スクロールバーが描画されていれば、そのバーの高さも含まれます。
注意: もしページレイアウトの目的でnsIDOMWindowUtils.setCSSViewport()を使用して、
仮想的にwindowのサイズを設定しているのであれば、
このプロパティによって返される値は、メソッドを使用して設定されたviewportの高さに対応したものになります。
文法
var intViewportHeight = window.innerHeight;
intViewportHeightには、windowのviewportの高さが格納されます。
window.innerHeightは読み取り専用で、デフォルト値を持ちません。
例
innerHeightプロパティは、window、frame、frameset、
サブwindowのような、windowオブジェクトでサポートされます。
水平スクロールバーが描画されている場合に、 それを除いてviewportの高さを取得するアルゴリズムが存在します。
注意事項
framesetでの使用
// 現在のフレームのviewportの高さを返します。
var intFrameHeight = window.innerHeight;
var intFrameHeight = self.innerHeight;
// 親のフレームセットのveiwportの高さを返します。
var intFramesetHeight = parent.innerHeight;
// フレームトップ(一番外側)のフレームセットのviewportの高さを返します。
var intOuterFramesetHeight = top.innerHeight;
windowのサイズを変更するには、 window.resizeBy()とwindow.resizeTo()を確認してください。
windowの外枠の高さ(ブラウザ全体の高さ)を取得するには、 window.outerHeightを確認してください。
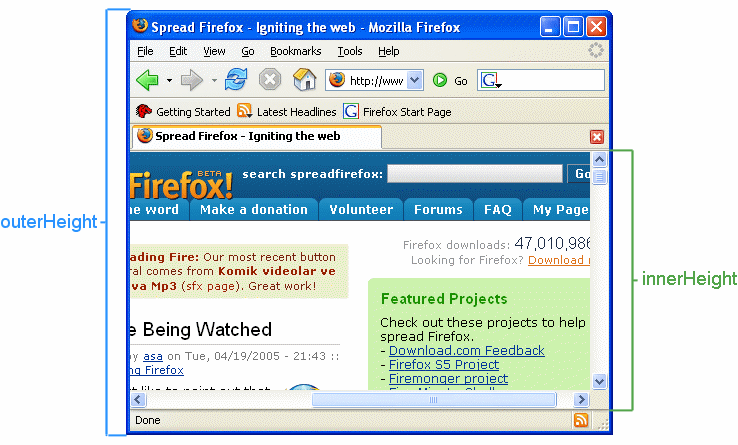
画像による説明
下記の画像は、outerHeightとinnerHeightの違いについて説明したものです。

仕様
DOMレベル0であり、W3Cの技術使用または勧告の一部ではありません。
ブラウザ互換性
| 機能 | Chrome | Firefox (Gecko) |
IE | Opera | Safari |
|---|---|---|---|---|---|
| 基本 | 1 | 1.0 (1.7 or earlier) | 9 | 9 | 3 |
| 機能 | Android | Firefox Mobile |
IE Mobile |
Opera Mobile |
Safari Mobile |
|---|---|---|---|---|---|
| 基本 | 1 | 1.0 (1.0) | 9 | 9 | 3 |
関連項目
© 2017 Mozilla Contributors
Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later.
このページは、ページトップのURL先のMozilla Developer Network(以下、MDN)のコンテンツを翻訳した内容を基に構成されています。 構成について異なる点も含まれますので、下記の項目を確認し、必要に応じて元のコンテンツをご確認ください。 もし、誤訳などの間違いを見つけましたら、 @tomofまで教えていただければ幸いです。
- 特定のブラウザに特化しすぎている情報やあまりにも古い情報、 または試験的に導入されているようなAPIや機能については、省略していることがあります。
- 例やデモについて、実際にページ内で動作させる関係で一部ソースコードを変更している場合や、 その例で使用しているコンテンツの単語や文章などを日本人向けに変更しいてる場合があります。
- MDNの更新頻度が高いため、元のコンテンツと比べ情報が古くなっている可能性があります。
- "訳注:"などの断わりを入れた上で、日本人向けの情報の追記を行っている事があります。