.offsetHeight
垂直方向のパディングとボーダーを含む要素の高さをピクセル数で表す、読み取り専用のプロパティです。
一般的に要素のoffsetHeightは、
要素のボーダー、要素の垂直方向のパディング、要素の水平スクロールバー(もし、描画されていれば)と要素のCSSのheightを含めて計測されます。
この計測はdocumentのbodyオブジェクトでは、要素のCSSのheightの代わりに、リニア(linear)コンテンツの高さの合計を含みます。 別のリニア(linear)コンテンツの下にはみ出しているfloatされた要素は無視されます。
このプロパティは、整数の値に丸められます。 もし小数の値が必要なのであれば、element.getBoundingClientRect()を使用してください。
文法
var intElemOffsetHeight = document.getElementById(id_attribute_value).offsetHeight;
intElemOffsetHeightには、要素のoffsetHeightに相当するピクセル数が整数で格納されます。
offsetHeightプロパティは読み取り専用です。
例
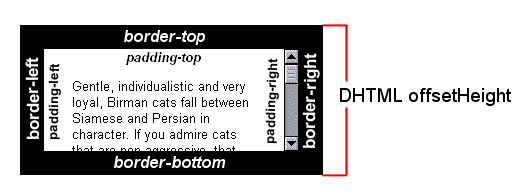
padding-top
ネコ(猫)とは、狭義にはネコ目(食肉目)- ネコ亜目- ネコ科- ネコ亜科- ネコ属に分類される小型哺乳類であるイエネコ(学名:Felis silvestris catus)の通称である。

ネコの起源は、ネズミを捕獲させる目的で飼われ始めた(狭義の)ヤマネコ(Felis silvestris)の家畜化であり、分類学上はヤマネコの1亜種とされる。人によくなつくため、多くが愛玩用のペットとして飼育されており、本項ではこれについて解説する。
(出典:ネコ - Wikipedia)
padding-bottom

上記の画像は、スクロールバーとそのウインドウに収まるoffsetHightのサンプル画像です。 ただし、スクロール不可の要素は、その可視領域のコンテンツよりも、 非常に大きなoffsetHeightの値を持つ可能性があります。 これらの要素は一般的にスクロール可能な要素に含まれ、 結果的にこれらのスクロール不可の要素は、スクロール可能なコンテナのscrollTopによって、 完全にまたは一部が不可視となります。
仕様
注意事項
offsetHeightは、初めてMSIEに導入されたDHTMLオブジェクトモデルのプロパティです。
これは、時に要素の物理/グラフィカルな、または要素のborder-boxの高さとして参照されます。
関連項目
© 2017 Mozilla Contributors
Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later.
このページは、ページトップのURL先のMozilla Developer Network(以下、MDN)のコンテンツを翻訳した内容を基に構成されています。 構成について異なる点も含まれますので、下記の項目を確認し、必要に応じて元のコンテンツをご確認ください。 もし、誤訳などの間違いを見つけましたら、 @tomofまで教えていただければ幸いです。
- 特定のブラウザに特化しすぎている情報やあまりにも古い情報、 または試験的に導入されているようなAPIや機能については、省略していることがあります。
- 例やデモについて、実際にページ内で動作させる関係で一部ソースコードを変更している場合や、 その例で使用しているコンテンツの単語や文章などを日本人向けに変更しいてる場合があります。
- MDNの更新頻度が高いため、元のコンテンツと比べ情報が古くなっている可能性があります。
- "訳注:"などの断わりを入れた上で、日本人向けの情報の追記を行っている事があります。