.slideUp()
スライドアップのアニメーションで要素を表示します。
- .slideUp( [duration] [, callback] ) 1.0追加
- .slideUp( [options] ) 1.0追加
- .slideUp( [duration] [, easing] [, callback] ) 1.4.3追加
- 解説
- デモ
.slideUp( [duration] [, callback] ) 1.0追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| [duration] | スライドアップするアニメーション時間を指定します。 |
| [callback] | アニメーション完了後に実行したい関数を指定します。 |
.slideUp( [options] ) 1.0追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| options |
型: メソッドに渡すオプションのマップになります。 |
.slideUp( [duration] [, easing] [, callback] ) 1.4.3追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| [duration] | スライドアップするアニメーション時間を指定します。 |
| [easing] | アニメーションの変化の種類を指定します。 |
| [callback] | アニメーション完了後に実行したい関数を指定します。 |
<div id="clickme">
ここをクリック
<img id="book" src="book.png" alt="" width="100" height="123" />
$('#clickme').click(function() {
$('#book').slideUp('slow', function() {
// アニメーション完了後に実行したい処理
});
});
解説
.slideUp()メソッドは一致した要素のheightをアニメーションします。
下の部分をスライドアップし、項目を覆い隠します。
heightが0に達すると(または、CSSのmin-heightプロパティが指定されていればその値に)、
displayスタイルのプロパティはnoneに設定され、
その要素はページのレイアウトに影響を与えなくなります。
durationへの数値はミリ秒として扱われ、高い値はアニメーションを遅くし、低い値はアニメーションを速めます。
文字列の'fast'と'slow'は、
それぞれ200と600ミリ秒のdurationとして扱われます。
他の文字列が指定された場合、またはdurationパラメーターが省略された場合、
デフォルトの400ミリ秒が使用されます。
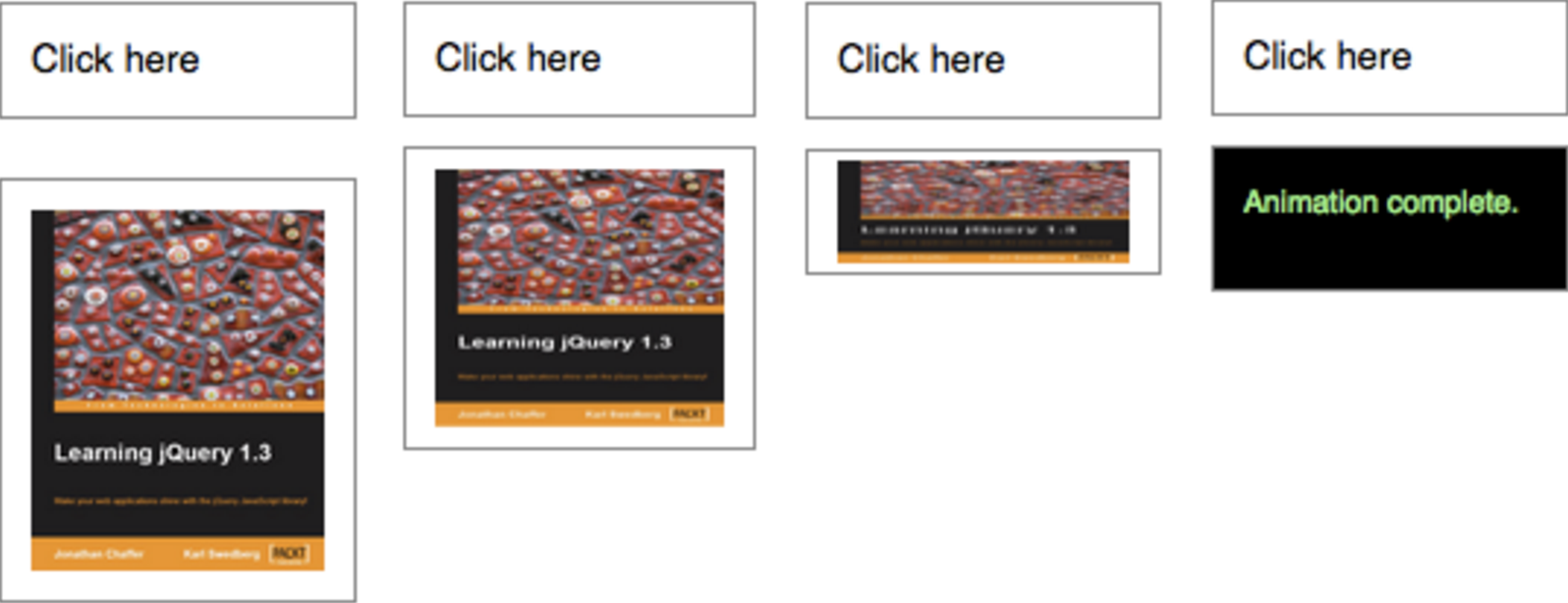
下記のような単純な画像の要素をアニメーションさせることも可能です。
<div id="clickme">
Click here
</div>
<img id="book" src="book.png" alt="" width="100" height="123">
初期状態で隠されている要素を、ゆっくり隠します。
$( "#clickme" ).click(function() {
$( "#book" ).slideUp( "slow", function() {
// アニメーション完了時に実行したいことがあれば指定
});
});

イージング(easing)
jQuery 1.4.3からは、イージング(easing)関数の文字列を任意に指定できるようになりました。 イージング関数は、アニメーションの異なるポイントでの進行の速度を指定するものです。
jQueryライブラリで指定できるイージングは、デフォルトのswingと、
一定のペースで進行するlinearのみです。
より多くのイージング関数を使用するにはプラグインが必要で、
特に有名なのはjQuery UIになります。
コールバック関数
指定された場合、アニメーションが完了した際に実行されます。
これは、続けて異なるアニメーションを実行したい際に便利です。
このコールバックは引数を送りませんが、thisにはアニメーションされているDOM要素が設定されています。
もし、複数の要素がアニメーションされている場合、
コールバックは一致した要素ごとに実行されるのであり、アニメーションごとに実行されるわけでは無いことに注意しなければいけません。
jQuery 1.6からは.promise()メソッドを結合して、 deferred.done()メソッドで全ての一致している要素のアニメーションの完了時に、 単一のコールバックを実行することが可能になりました。(.promise()の例を参照)
アニメーションのOFF
-
.slideUp()を含む全てのjQueryのエフェクトは、jQuery.fx.off = trueにすることで実際にはdurationを0に設定することで、 グローバル全体でOFFにすることが可能です。 詳細は、jQuery.fx.offを参照してください。 -
.slideUp()はpostion(relative、absolute、fixed)を持つ<ul>とその<li>要素上で呼び出された場合、<ul>が"lyaout"を持たないと、IE6から少なくともIE9では正しく動作しない可能性があります。 この問題を解決するには、ulのCSS定義にposition: relative;とzoom: 1;を追加してください。
デモ
各DIV要素を0.4秒かけてスライドアップして非表示にします。
<!DOCTYPE html>
<html>
<head>
<style>
div { background:#3d9a44; margin:3px; width:80px;
height:40px; float:left; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
Click me!
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<script>
$(document.body).click(function () {
if ($("div:first").is(":hidden")) {
$("div").show("slow");
} else {
$("div").slideUp();
}
});
</script>
</body>
</html>
0.6秒掛けてinput要素をスライドアップで非表示にした後、コールバック関数によって メッセージを表示します。
<!DOCTYPE html>
<html>
<head>
<style>
div { margin:2px; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<div>
<button>Hide One</button>
<input type="text" value="One" />
</div>
<div>
<button>Hide Two</button>
<input type="text" value="Two" />
</div>
<div>
<button>Hide Three</button>
<input type="text" value="Three" />
</div>
<div id="msg"></div>
<script>
$("button").click(function () {
$(this).parent().slideUp("slow", function () {
$("#msg").text($("button", this).text() + " has completed.");
});
});
</script>
</body>
</html>
© 2010 - 2017 STUDIO KINGDOM