.show()
要素を表示します。
- .show() 1.0追加
- .show( duration [, callback] ) 1.0追加
- .show( [options] ) 1.0追加
- .show( [duration] [, easing] [, callback] ) 1.4.3追加
- 解説
- デモ
.show() 1.0追加
戻り値:jQuery
$('.target').show();
.show( duration [, callback] ) 1.0追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| duration | フェードするアニメーション時間を指定します。 |
| [callback] | アニメーション完了後に実行したい関数を指定します。 |
<div id="clickme">
ここをクリック
<img id="book" src="book.png" alt="" width="100" height="123" />
画像をゆっくり表示し、アニメーション完了後にアラートメッセージを表示します。
$('#clickme').click(function() {
$('#book').show('slow', function() {
alert('アニメーション完了!');
});
});
.show( [options] ) 1.0追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| options |
型: メソッドに渡すオプションのマップになります。 |
.show( [duration] [, easing] [, callback] ) 1.4.3追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| [duration] | フェードするアニメーション時間を指定します。 |
| [easing] | アニメーションの変化の種類を指定します。 |
| [callback] | アニメーション完了後に実行したい関数を指定します。 |
解説
パラメーターが指定されない場合、.show()メソッドは最も単純な方法で要素を表示します。
$( ".target" ).show();
一致した要素はアニメーション無しで即座に表示されます。
これはdisplayプロパティの値がjQueryのdataキャッシュに保存されることを除いて、
.css( "display", "block" )の呼び出しとほぼ同じであり、
初期値がどんな値であったとしても復元することが可能です。
displayがinlineの値を持つ要素が隠された後にまた表示されると、
再びinlineで表示されます。
注意:
もしdisplay: none !importantのように、スタイルに!importantを使用している場合、
.show()を正しく動作させたいのであれば、.css( "display", "block !important")を使用してスタイルを上書きする必要があります。
duration、プレーンオブジェクト(options)、"complate"関数が提供されている場合、
.show()はアニメーション・メソッドになります。
.show()メソッドは、一致した要素のwidth、height、opacityを同時にアニメーションします。
durationへの数値はミリ秒として扱われ、高い値はアニメーションを遅くし、低い値はアニメーションを速めます。
文字列の'fast'と'slow'は、
それぞれ200と600ミリ秒のdurationとして扱われます。
他の文字列が指定された場合、またはdurationパラメーターが省略された場合、
デフォルトの400ミリ秒が使用されます。
イージング(easing)
jQuery 1.4.3からは、イージング(easing)関数の文字列を任意に指定できるようになりました。 イージング関数は、アニメーションの異なるポイントでの進行の速度を指定するものです。
jQueryライブラリで指定できるイージングは、デフォルトのswingと、
一定のペースで進行するlinearのみです。
より多くのイージング関数を使用するにはプラグインが必要で、
特に有名なのはjQuery UIになります。
コールバック関数
指定された場合、アニメーションが完了した際に実行されます。
これは、続けて異なるアニメーションを実行したい際に便利です。
このコールバックは引数を送りませんが、thisにはアニメーションされているDOM要素が設定されています。
もし、複数の要素がアニメーションされている場合、
コールバックは一致した要素ごとに実行されるのであり、アニメーションごとに実行されるわけでは無いことに注意しなければいけません。
注意:
このメソッドは、特に多くの要素に対して使用した場合に、パフォーマンスの問題を引き起こす可能性があります。
もし、この問題に遭遇したら、パフォーマンスのテスト・ツールを使用して、このメソッドが問題を引き起こしているのかどうかを確かめてください。
更にこのメソッドは異なるビューポート・サイズ間でdisplayの値が違う場合に、レスポンシブ・レイアウトで問題を引き起こす可能性があります。
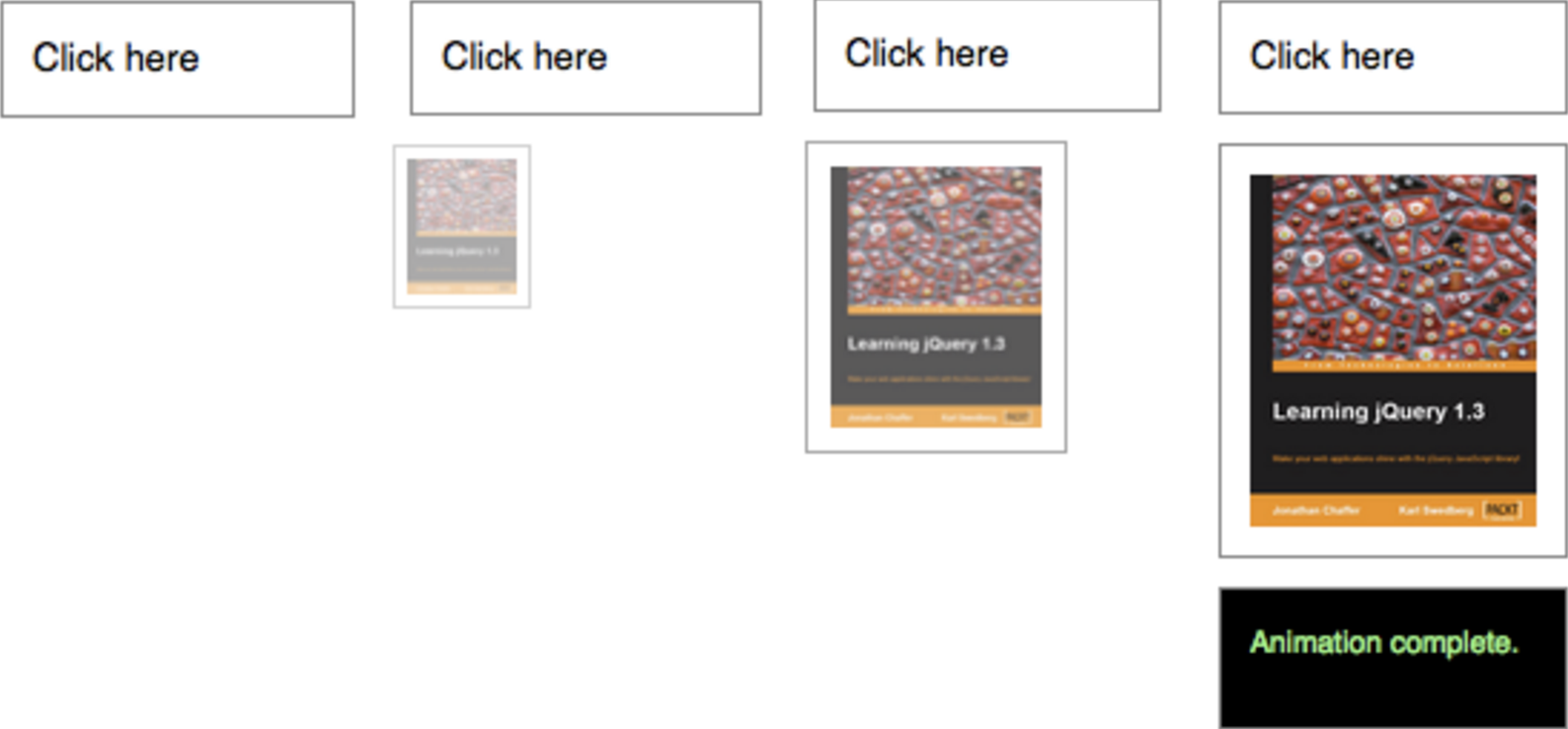
単純な画像のような要素もアニメーションさせることが可能です。
<div id="clickme">
Click here
</div>
<img id="book" src="book.png" alt="" width="100" height="123">
With the element initially hidden, we can show it slowly:
$( "#clickme" ).click(function() {
$( "#book" ).show( "slow", function() {
// Animation complete.
});
});

アニメーションのOFF
-
.hide()を含む全てのjQueryのエフェクトは、jQuery.fx.off = trueにすることで実際にはdurationを0に設定することで、 グローバル全体でOFFにすることが可能です。 詳細は、jQuery.fx.offを参照してください。
デモ
予め非表示になっているP領域をゆっくり表示します。
<!DOCTYPE html>
<html>
<head>
<style>
p { background:yellow; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<button>Show it</button>
<p style="display: none">Hello!</p>
<script>
$("button").click(function () {
$("p").show("slow");
});
</script>
</body>
</html>
DIV領域を順に表示していきます。アニメーションが完了してから次の領域のアニメーションを実行します。
<!DOCTYPE html>
<html>
<head>
<style>
div { background:#def3ca; margin:3px; width:80px;
display:none; float:left; text-align:center; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<button id="showr">Show</button>
<button id="hidr">Hide</button>
<div>Hello 3,</div>
<div>how</div>
<div>are</div>
<div>you?</div>
<script>
$("#showr").click(function () {
$("div").first().show("fast", function showNext() {
$(this).next("div").show("fast", showNext);
});
});
$("#hidr").click(function () {
$("div").hide(1000);
});
</script>
</body>
</html>
© 2010 - 2017 STUDIO KINGDOM