.outerHeight()
outerHeight( [includeMargin] ) 1.2.6追加
戻り値:Integer
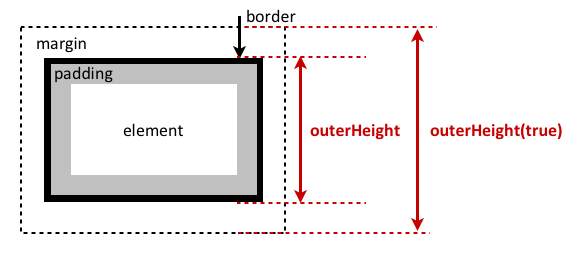
padding領域、border領域、margin領域をを含む要素の高さを計算します。
| 引数 | 説明 |
|---|---|
| includeMargin | マージンを算出する高さに含むか含まないかを決定します。 |

デモ
PタグのouterHeightを取得します。
<!DOCTYPE html>
<html>
<head>
<style>p { margin:10px;padding:5px;border:2px solid #666; } </style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>var p = $("p:first");
$("p:last").text( "outerHeight:" + p.outerHeight() + " , outerHeight(true):" + p.outerHeight(true) );</script>
</body>
</html>
© 2010 - 2017 STUDIO KINGDOM