.width()
要素の横幅を計算します。
- width( ) 1.0追加
- width( value ) 1.0追加
- width( function(index, width) ) 1.4.1追加
- デモ
width( ) 1.0追加
戻り値:Integer
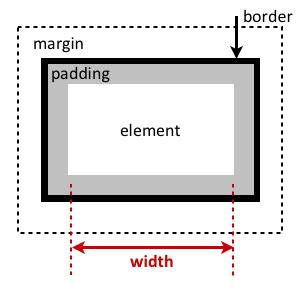
要素の横幅を算出します。 .css('width')と.width()の違いは、後者である.width()はpxを含まない数値を返してくれます。(例:400) 一方、.css('width')はpx含む文字列で値を返します。(例:400px) 通常、計算を行う場合は、width()が使用されます。

width( value ) 1.0追加
戻り値:jQuery
要素のCSSのwidthに指定した値を設定します。
| 引数 | 説明 |
|---|---|
| value | px単位で設定したい横幅を指定します。 |
width( function(index, width) ) 1.4.1追加
戻り値:jQuery
要素のCSSのwidthに指定した関数の戻り値を設定します。
| 引数 | 説明 |
|---|---|
| function(index, width) |
px単位で設定したい横幅を戻り値で返す関数を指定します。
関数に渡される引数は下記の通りです。
|
デモ
下記はPタグ、Document、iFrame内のWindowの横幅を取得するデモです。 iFrame内のWindowとDocumentの横幅の関係を確認してください。
<!DOCTYPE html>
<html>
<head>
<style>
body { background:yellow; }
button { font-size:12px; margin:2px; }
p { width:150px; border:1px red solid; }
div { color:red; font-weight:bold; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<button id="getp">Pタグ領域の横幅</button>
<button id="getd">Document領域の横幅</button>
<button id="getw">Window領域の横幅</button>
<div> </div>
<p>
テスト用Pタグ領域です。
</p>
<script>
function showWidth(ele, w) {
$("div").text(ele + "の横幅は" + w + "pxです。");
}
$("#getp").click(function () {
showWidth("Pタグ領域", $("p").width());
});
$("#getd").click(function () {
showWidth("Document領域", $(document).width());
});
$("#getw").click(function () {
showWidth("Window領域", $(window).width());
});
</script>
</body>
</html>
DIV領域の横幅を変更後、色を変更するデモです。
<!DOCTYPE html>
<html>
<head>
<style>
div { width: 70px; height: 50px; float:left; margin: 5px;
background: red; cursor: pointer; }
.mod { background: blue; cursor: default; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<script>
(function() {
var modWidth = 50;
$("div").one('click', function () {
$(this).width(modWidth).addClass("mod");
modWidth -= 8;
});
})();
</script>
</body>
</html>
© 2010 - 2017 STUDIO KINGDOM