.slideDown()
スライドダウンのアニメーションで要素を表示します。
- .slideDown( [duration] [, callback] ) 1.0追加
- .slideDown( [options] ) 1.0追加
- .slideDown( [duration] [, easing] [, callback] ) 1.4.3追加
- 解説
- デモ
.slideDown( [duration] [, callback] ) 1.0追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| [duration] | スライドダウンするアニメーション時間を指定します。 |
| [callback] | アニメーション完了後に実行したい関数を指定します。 |
.slideDown( [options] ) 1.0追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| options |
型: メソッドに渡すオプションのマップになります。 |
.slideDown( [duration] [, easing] [, callback] ) 1.4.3追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| [duration] | スライドダウンするアニメーション時間を指定します。 |
| [easing] | アニメーションの変化の種類を指定します。 |
| [callback] | アニメーション完了後に実行したい関数を指定します。 |
<div id="clickme">
ここをクリック
<img id="book" src="book.png" alt="" width="100" height="123" />
$('#clickme').click(function() {
$('#book').slideDown('slow', function() {
// アニメーション完了後に実行したい処理
});
});
解説
.slideDown()メソッドは一致した要素のheightをアニメーションします。
下の部分をスライドダウンし、項目を表示します。
durationへの数値はミリ秒として扱われ、高い値はアニメーションを遅くし、低い値はアニメーションを速めます。
文字列の'fast'と'slow'は、
それぞれ200と600ミリ秒のdurationとして扱われます。
他の文字列が指定された場合、またはdurationパラメーターが省略された場合、
デフォルトの400ミリ秒が使用されます。
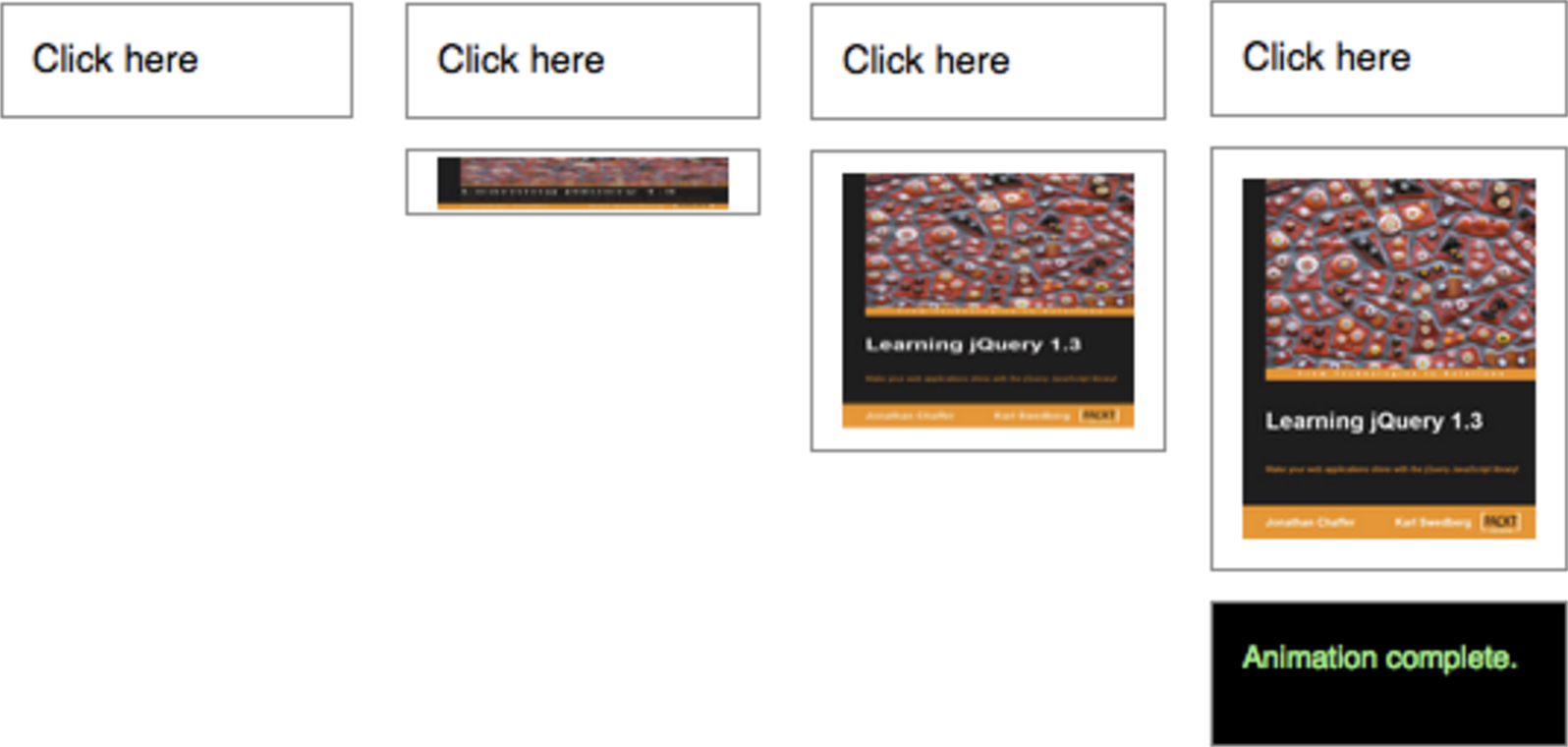
下記のような単純な画像の要素をアニメーションさせることも可能です。
<div id="clickme">
Click here
</div>
<img id="book" src="book.png" alt="" width="100" height="123">
初期状態で隠されている要素を、ゆっくり表示します。
$( "#clickme" ).click(function() {
$( "#book" ).slideDown( "slow", function() {
// アニメーション完了時に実行したいことがあれば指定
});
});

イージング(easing)
jQuery 1.4.3からは、イージング(easing)関数の文字列を任意に指定できるようになりました。 イージング関数は、アニメーションの異なるポイントでの進行の速度を指定するものです。
jQueryライブラリで指定できるイージングは、デフォルトのswingと、
一定のペースで進行するlinearのみです。
より多くのイージング関数を使用するにはプラグインが必要で、
特に有名なのはjQuery UIになります。
コールバック関数
指定された場合、アニメーションが完了した際に実行されます。
これは、続けて異なるアニメーションを実行したい際に便利です。
このコールバックは引数を送りませんが、thisにはアニメーションされているDOM要素が設定されています。
もし、複数の要素がアニメーションされている場合、
コールバックは一致した要素ごとに実行されるのであり、アニメーションごとに実行されるわけでは無いことに注意しなければいけません。
jQuery 1.6からは.promise()メソッドを結合して、 deferred.done()メソッドで全ての一致している要素のアニメーションの完了時に、 単一のコールバックを実行することが可能になりました。(.promise()の例を参照)
アニメーションのOFF
-
.slideDown()を含む全てのjQueryのエフェクトは、jQuery.fx.off = trueにすることで実際にはdurationを0に設定することで、 グローバル全体でOFFにすることが可能です。 詳細は、jQuery.fx.offを参照してください。 -
.slideDown()はpostion(relative、absolute、fixed)を持つ<ul>とその<li>要素上で呼び出された場合、<ul>が"lyaout"を持たないと、IE6から少なくともIE9では正しく動作しない可能性があります。 この問題を解決するには、ulのCSS定義にposition: relative;とzoom: 1;を追加してください。
デモ
各DIV要素を0.6秒かけてスライドダウンして表示します。
<!DOCTYPE html>
<html>
<head>
<style>
div { background:#de9a44; margin:3px; width:80px;
height:40px; display:none; float:left; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
Click me!
<div></div>
<div></div>
<div></div>
<script>
$(document.body).click(function () {
if ($("div:first").is(":hidden")) {
$("div").slideDown("slow");
} else {
$("div").hide();
}
});
</script>
</body>
</html>
1秒掛けてinput要素をスライドダウン表示した後、コールバック関数によって ボーダーの色を赤くし、真ん中の要素の背景を黄色にします。
<!DOCTYPE html>
<html>
<head>
<style>
div { background:#cfd; margin:3px; width:50px;
text-align:center; float:left; cursor:pointer;
border:2px outset black; font-weight:bolder; }
input { display:none; width:120px; float:left;
margin:10px; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<div>Push!</div>
<input type="text" />
<input type="text" class="middle" />
<input type="text" />
<script>
$("div").click(function () {
$(this).css({ borderStyle:"inset", cursor:"wait" });
$("input").slideDown(1000,function(){
$(this).css("border", "2px red inset")
.filter(".middle")
.css("background", "yellow")
.focus();
$("div").css("visibility", "hidden");
});
});
</script>
</body>
</html>
© 2010 - 2017 STUDIO KINGDOM