.hide()
要素を非表示にします。
- .hide() 1.0追加
- .hide( duration [, callback] ) 1.0追加
- .hide( [options] ) 1.0追加
- .hide( [duration] [, easing] [, callback] ) 1.4.3追加
- 解説
- デモ
.hide() 1.0追加
戻り値:jQuery
$('.target').hide();
.hide( duration [, callback] ) 1.0追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| duration | フェードするアニメーション時間を指定します。 |
| [callback] | アニメーション完了後に実行したい関数を指定します。 |
<div id="clickme">
ここをクリック
<img id="book" src="book.png" alt="" width="100" height="123" />
画像をゆっくり非表示にし、アニメーション完了後にアラートメッセージを表示します。
$('#clickme').click(function() {
$('#book').hide('slow', function() {
alert('アニメーション完了!');
});
});
.hide( [options] ) 1.0追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| options |
型: メソッドに渡すオプションのマップになります。 |
.hide( [duration] [, easing] [, callback] ) 1.4.3追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| [duration] | フェードするアニメーション時間を指定します。 |
| [easing] | アニメーションの変化の種類を指定します。 |
| [callback] | アニメーション完了後に実行したい関数を指定します。 |
解説
パラメーターが指定されない場合、.hide()メソッドは最も単純な方法で要素を隠します。
$( ".target" ).hide();
一致した要素はアニメーション無しで即座に隠されます。
これはdisplayプロパティの値がjQueryのdataキャッシュに保存されることを除いて、
.css( "display", "none" )の呼び出しとほぼ同じであるため、
初期値を後で復元することが可能です。
displayがinlineの値を持つ要素が隠された後にまた表示されると、
再びinlineで表示されます。
duration、プレーンオブジェクト(options)、"complate"関数が提供されている場合、
.hide()はアニメーション・メソッドになります。
.hide()メソッドは、一致した要素のwidth、height、opacityを同時にアニメーションします。
これらのプロパティが0に達すると、
displayスタイルのプロパティはnoneに設定されて、
その要素はページのレイアウトに影響を与えなくなります。
durationへの数値はミリ秒として扱われ、高い値はアニメーションを遅くし、低い値はアニメーションを速めます。
文字列の'fast'と'slow'は、
それぞれ200と600ミリ秒のdurationとして扱われます。
他の文字列が指定された場合、またはdurationパラメーターが省略された場合、
デフォルトの400ミリ秒が使用されます。
.hide()は即座に実行され、duration無し、またはdurationに0が指定されている場合、
アニメーション・キューを上書きすることに注意してください。
イージング(easing)
jQuery 1.4.3からは、イージング(easing)関数の文字列を任意に指定できるようになりました。 イージング関数は、アニメーションの異なるポイントでの進行の速度を指定するものです。
jQueryライブラリで指定できるイージングは、デフォルトのswingと、
一定のペースで進行するlinearのみです。
より多くのイージング関数を使用するにはプラグインが必要で、
特に有名なのはjQuery UIになります。
コールバック関数
指定された場合、アニメーションが完了した際に実行されます。
これは、続けて異なるアニメーションを実行したい際に便利です。
このコールバックは引数を送りませんが、thisにはアニメーションされているDOM要素が設定されています。
もし、複数の要素がアニメーションされている場合、
コールバックは一致した要素ごとに実行されるのであり、アニメーションごとに実行されるわけでは無いことに注意しなければいけません。
注意:
このメソッドは、特に多くの要素に対して使用した場合に、パフォーマンスの問題を引き起こす可能性があります。
もし、この問題に遭遇したら、パフォーマンスのテスト・ツールを使用して、このメソッドが問題を引き起こしているのかどうかを確かめてください。
更にこのメソッドは異なるビューポート・サイズ間でdisplayの値が違う場合に、レスポンシブ・レイアウトで問題を引き起こす可能性があります。
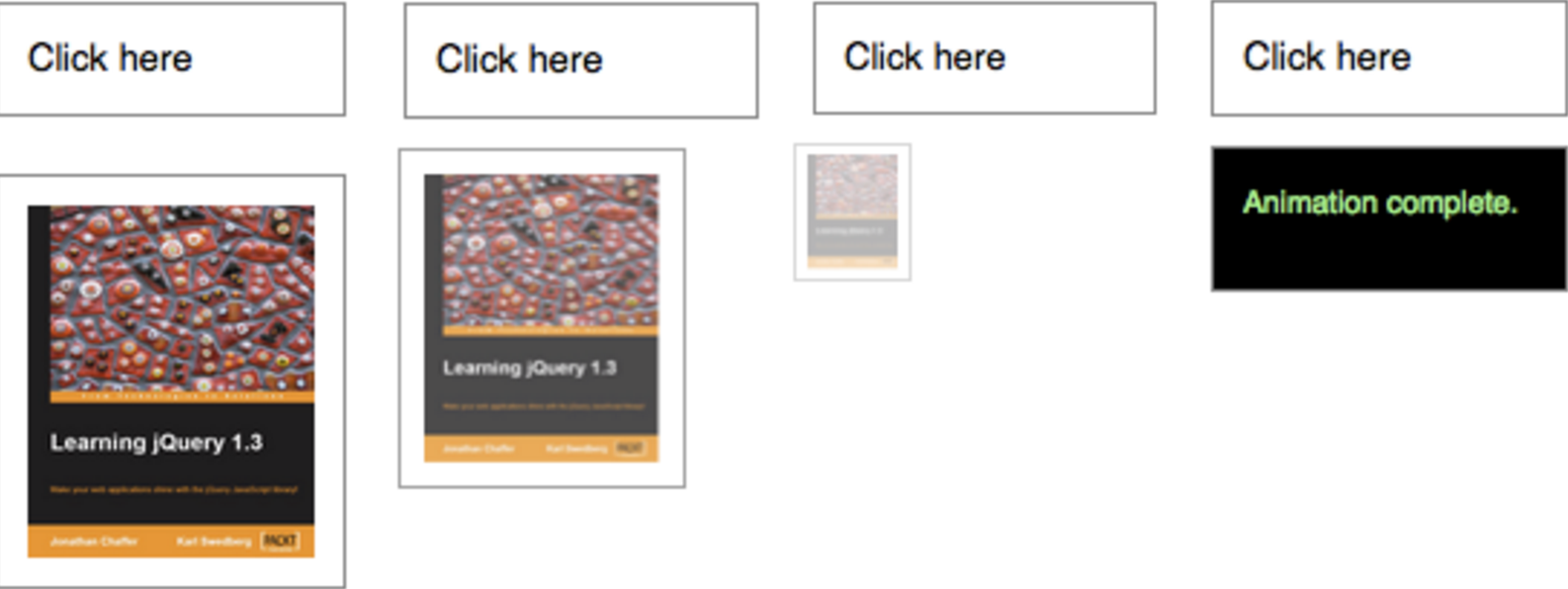
単純な画像のような要素もアニメーションさせることが可能です。
<div id="clickme">
Click here
</div>
<img id="book" src="book.png" alt="" width="100" height="123">
// 最初表示されている要素を、ゆっくり隠すことができます。
$( "#clickme" ).click(function() {
$( "#book" ).hide( "slow", function() {
alert( "Animation complete." );
});
});

アニメーションのOFF
-
.hide()を含む全てのjQueryのエフェクトは、jQuery.fx.off = trueにすることで実際にはdurationを0に設定することで、 グローバル全体でOFFにすることが可能です。 詳細は、jQuery.fx.offを参照してください。
デモ
P領域は読み込み時に非表示にされます。
リンクはクリックすると、自身を非表示にします。
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<p>Hello</p>
<a href="#">Click to hide me too</a>
<p>Here is another paragraph</p>
<script>
$("p").hide();
$("a").click(function ( event ) {
event.preventDefault();
$(this).hide();
});
</script>
</body>
</html>
P領域をゆっくり非表示にします。
<!DOCTYPE html>
<html>
<head>
<style>
p { background:#dad; font-weight:bold; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<button>Hide 'em</button>
<p>Hiya</p>
<p>Such interesting text, eh?</p>
<script>
$("button").click(function () {
$("p").hide("slow");
});
</script>
</body>
</html>
各単語を1つずつ消していきます。
<!DOCTYPE html>
<html>
<head>
<style>
span { background:#def3ca; padding:3px; float:left; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<button id="hidr">Hide</button>
<button id="showr">Show</button>
<div>
<span>昔むかし、</span> <span>ある</span> <span>ところに</span>
<span>3人の</span> <span>プログラマーが</span> <span>おった</span>
<span>そうな…</span>
</div>
<script>
$("#hidr").click(function () {
$("span:last-child").hide("fast", function () {
// arguments.calleeは現在実行中の関数を指します。
$(this).prev().hide("fast", arguments.callee);
});
});
$("#showr").click(function () {
$("span").show(2000);
});
</script>
</body>
</html>
DIV要素をクリックしてから2秒後に隠し、それらDIV要素が隠されると削除されます。 一度に複数のボックスをクリックしてみてください。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>hide demo</title>
<style>
div {
background: #ece023;
width: 30px;
height: 40px;
margin: 2px;
float: left;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div></div>
<script>
for ( var i = 0; i < 5; i++ ) {
$( "<div>" ).appendTo( document.body );
}
$( "div" ).click(function() {
$( this ).hide( 2000, function() {
$( this ).remove();
});
});
</script>
</body>
</html>
© 2010 - 2017 STUDIO KINGDOM