.slideToggle()
スライドダウンとスライドアップのアニメーションで、要素の表示・非表示を切り替えます。
- .slideToggle( [duration] [, callback] ) 1.0追加
- .slideToggle( [options] ) 1.0追加
- .slideToggle( [duration] [, easing] [, callback] ) 1.4.3追加
- 解説
- デモ
.slideToggle( [duration] [, callback] ) 1.0追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| [duration] | スライドアップ、またはダウンするアニメーション時間を指定します。 |
| [callback] | アニメーション完了後に実行したい関数を指定します。 |
.slideToggle( [options] ) 1.0追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| options |
型: メソッドに渡すオプションのマップになります。 |
.slideToggle( [duration] [, easing] [, callback] ) 1.4.3追加
戻り値:jQuery
| 引数 | 説明 |
|---|---|
| [duration] | スライドアップ、またはダウンするアニメーション時間を指定します。 |
| [easing] | アニメーションの変化の種類を指定します。 |
| [callback] | アニメーション完了後に実行したい関数を指定します。 |
解説
.slideToggle()メソッドは一致した要素のheightをアニメーションします。
下の部分をスライドアップ・ダウンして、項目を表示したり覆い隠したりします。
要素が表示されている場合は隠し、隠されている場合は表示します。
displayプロパティは保存され、必要な際に復元されます。
もし、要素がinlineのdisplay値を持つ場合、それを隠した後にまた表示すると、
再びinlineの状態で表示されます。
非表示のアニメーション後にheightが0に達すると、displayのプロパティはnoneに設定され、
その要素はページのレイアウトに影響を与えなくなります。
durationへの数値はミリ秒として扱われ、高い値はアニメーションを遅くし、低い値はアニメーションを速めます。
文字列の'fast'と'slow'は、
それぞれ200と600ミリ秒のdurationとして扱われます。
他の文字列が指定された場合、またはdurationパラメーターが省略された場合、
デフォルトの400ミリ秒が使用されます。
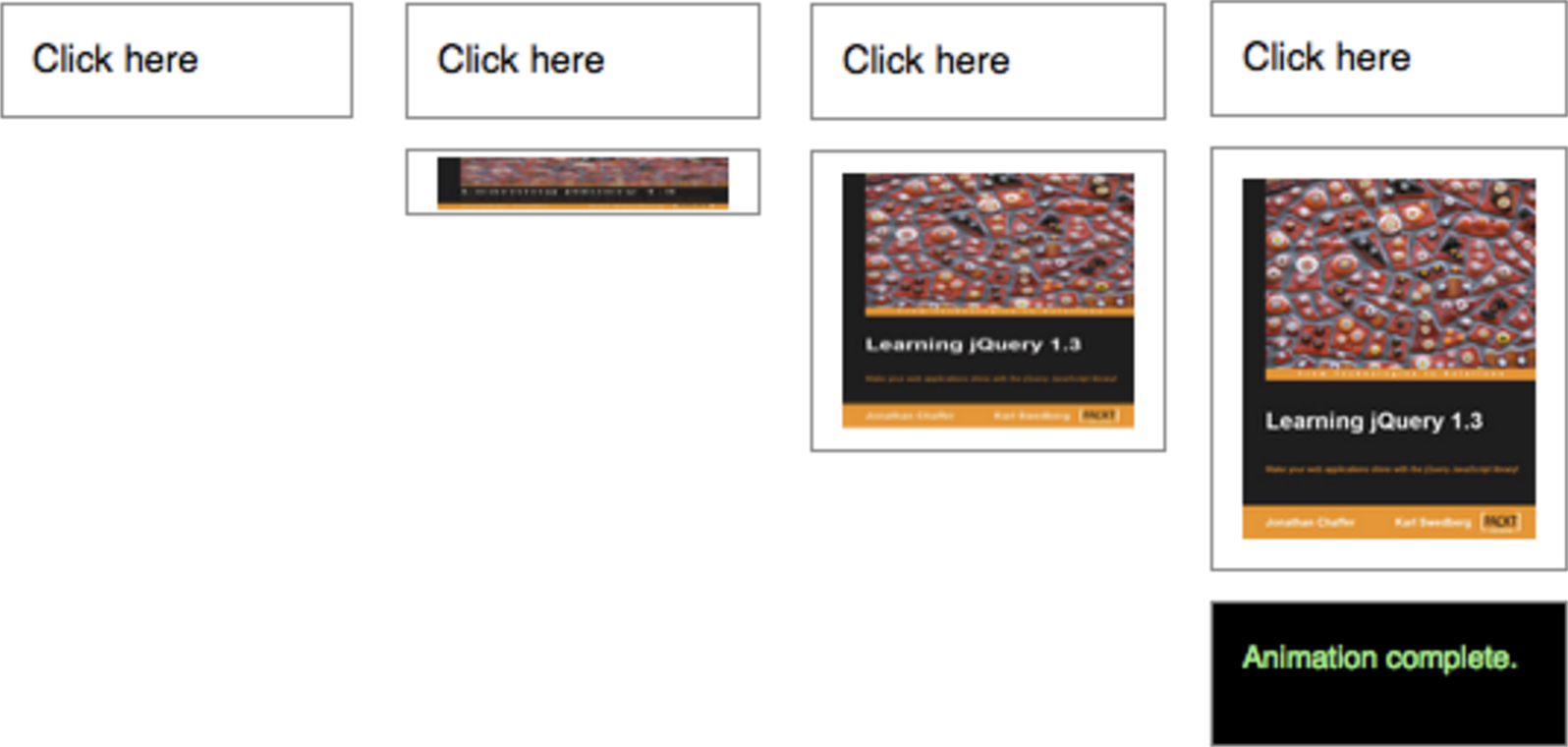
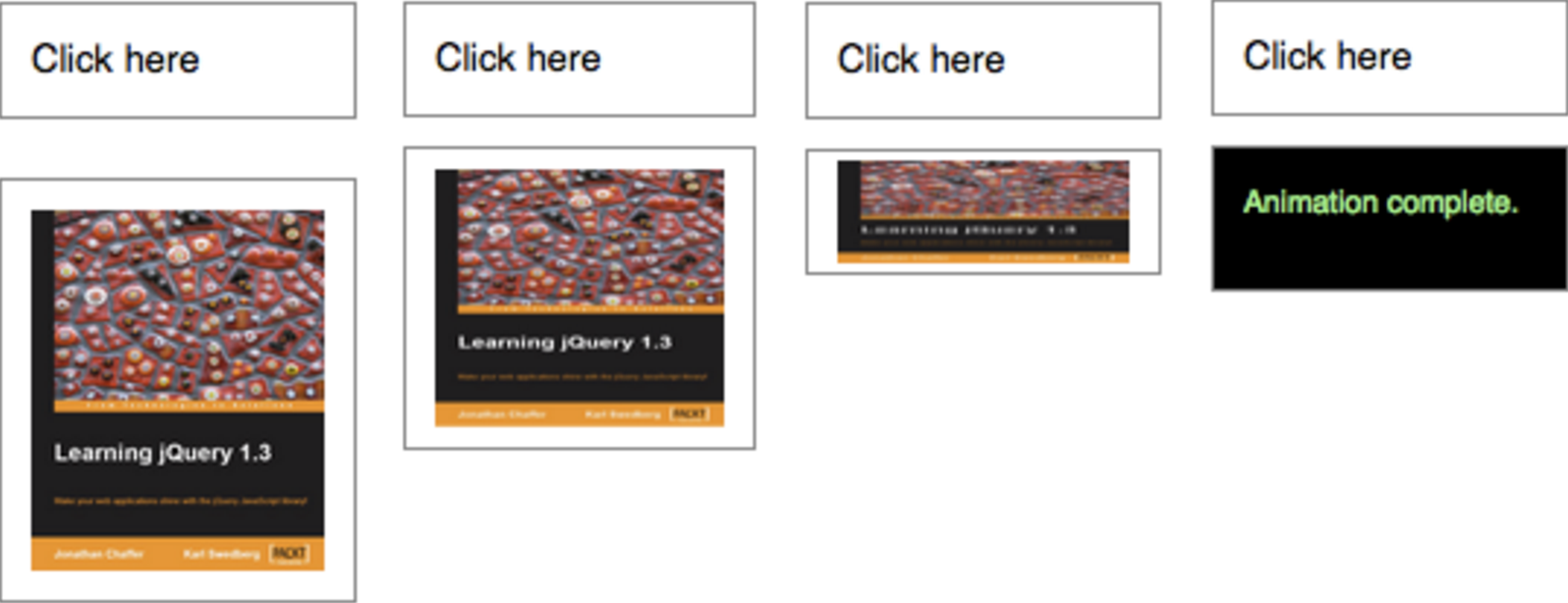
下記のような単純な画像の要素をアニメーションさせることも可能です。
<div id="clickme">
ここをクリック
</div>
<img id="book" src="book.png" alt="" width="100" height="123" />
$('#clickme').click(function() {
$('#book').slideToggle('slow', function() {
// アニメーション完了後に実行したい処理
});
});
最初から要素が表示されていた場合、1度目のクリックでゆっくりそれを隠します。

2度目のクリックで、再びその要素を表示します。

イージング(easing)
jQuery 1.4.3からは、イージング(easing)関数の文字列を任意に指定できるようになりました。 イージング関数は、アニメーションの異なるポイントでの進行の速度を指定するものです。
jQueryライブラリで指定できるイージングは、デフォルトのswingと、
一定のペースで進行するlinearのみです。
より多くのイージング関数を使用するにはプラグインが必要で、
特に有名なのはjQuery UIになります。
コールバック関数
指定された場合、アニメーションが完了した際に実行されます。
これは、続けて異なるアニメーションを実行したい際に便利です。
このコールバックは引数を送りませんが、thisにはアニメーションされているDOM要素が設定されています。
もし、複数の要素がアニメーションされている場合、
コールバックは一致した要素ごとに実行されるのであり、アニメーションごとに実行されるわけでは無いことに注意しなければいけません。
jQuery 1.6からは.promise()メソッドを結合して、 deferred.done()メソッドで全ての一致している要素のアニメーションの完了時に、 単一のコールバックを実行することが可能になりました。(.promise()の例を参照)
アニメーションのOFF
-
.slideToggle()を含む全てのjQueryのエフェクトは、jQuery.fx.off = trueにすることで実際にはdurationを0に設定することで、 グローバル全体でOFFにすることが可能です。 詳細は、jQuery.fx.offを参照してください。
デモ
各P要素を0.6秒かけてスライドアップ、スライドダウンします。
<!DOCTYPE html>
<html>
<head>
<style>
p { width:400px; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<button>Toggle</button>
<p>
This is the paragraph to end all paragraphs. You
should feel <em>lucky</em> to have seen such a paragraph in
your life. Congratulations!
</p>
<script>
$("button").click(function () {
$("p").slideToggle("slow");
});
</script>
</body>
</html>
予め表示されているDIV、非表示にされているDIVが5pxのボーダーによって区切られており、 slideToggleによって一括で表示されているものはスライドアップによる非表示、 非表示にされているものはスライドダウンによる表示を繰り返します。
<!DOCTYPE html>
<html>
<head>
<style>
div { background:#b977d1; margin:3px; width:60px;
height:60px; float:left; }
div.still { background:#345; width:5px; }
div.hider { display:none; }
span { color:red; }
p { clear: left; }</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<div></div>
<div class="still"></div>
<div style="display:none;"></div>
<div class="still"></div>
<div></div>
<div class="still"></div>
<div class="hider"></div>
<div class="still"></div>
<div class="hider"></div>
<div class="still"></div>
<div></div>
<p><button id="aa">Toggle</button> There have been <span>0</span> toggled divs.</p>
<script>
$("#aa").click(function () {
$("div:not(.still)").slideToggle("slow", function () {
var n = parseInt($("span").text(), 10);
$("span").text(n + 1);
});
});
</script>
</body>
</html>
© 2010 - 2017 STUDIO KINGDOM