.scrollTop
Element.scrollTopプロパティは、上方にスクロールされている要素のピクセル数を取得または設定します。
要素のscrollTopは、要素のトップから要素の内容の可視部分の最上部までの距離を計測します。
要素の内容が垂直スクロールバーを生成しない場合は、scrollTopの値はデフォルトで0になります。
文法
// スクロールされているピクセル数を取得
var elemTop = element.scrollTop;
elemTopは、要素の内容が上方にスクロールしたピクセルの数値が入ります。
// スクロールするピクセル数を設定
element.scrollTop = intValue;
scrollTopは、数値を設定可能ですが、
-
もし、要素がスクロール出来なければ、(例えば、overflowではない、または要素が非スクロール)、
scrollTopには0が設定されます。 -
もし、0より少ない値が指定されると、
scrollTopには0が設定されます。 -
もし、スクロール可能な最大値より大きい値が指定されると、
scrollTopには最大値が設定されます。
例
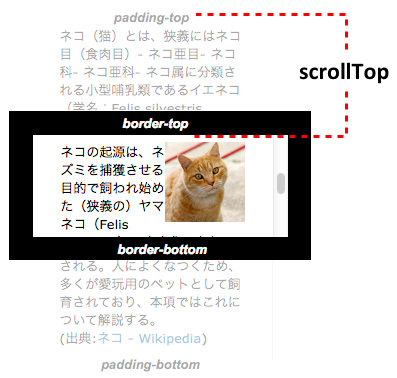
padding-top
ネコ(猫)とは、狭義にはネコ目(食肉目)- ネコ亜目- ネコ科- ネコ亜科- ネコ属に分類される小型哺乳類であるイエネコ(学名:Felis silvestris catus)の通称である。

ネコの起源は、ネズミを捕獲させる目的で飼われ始めた(狭義の)ヤマネコ(Felis silvestris)の家畜化であり、分類学上はヤマネコの1亜種とされる。人によくなつくため、多くが愛玩用のペットとして飼育されており、本項ではこれについて解説する。
(出典:ネコ - Wikipedia)
padding-bottom

仕様
scrollTopは、MSIEのDHTMLオブジェクトモデルの一部であり、FirefoxのブラウザエンジンであるMozilla Geckoエンジンにも実装されています。
また、scrollTopは、W3CのCSSワーキンググループからのドラフト仕様の一部でもあります。
注意事項
scrollTopは、最初MSIEによって導入されたDHTMLオブジェクトモデルのプロパティです。
これは、要素の物理的なスクロールビューの上部までの距離が計測されます。
関連項目
© 2017 Mozilla Contributors
Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later.
このページは、ページトップのURL先のMozilla Developer Network(以下、MDN)のコンテンツを翻訳した内容を基に構成されています。 構成について異なる点も含まれますので、下記の項目を確認し、必要に応じて元のコンテンツをご確認ください。 もし、誤訳などの間違いを見つけましたら、 @tomofまで教えていただければ幸いです。
- 特定のブラウザに特化しすぎている情報やあまりにも古い情報、 または試験的に導入されているようなAPIや機能については、省略していることがあります。
- 例やデモについて、実際にページ内で動作させる関係で一部ソースコードを変更している場合や、 その例で使用しているコンテンツの単語や文章などを日本人向けに変更しいてる場合があります。
- MDNの更新頻度が高いため、元のコンテンツと比べ情報が古くなっている可能性があります。
- "訳注:"などの断わりを入れた上で、日本人向けの情報の追記を行っている事があります。