.innerHeight()
innerHeight( ) 1.2.6追加
戻り値:Integer
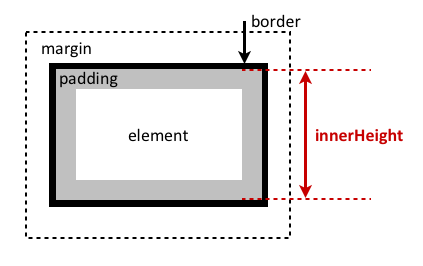
padding領域を含む要素の高さを計算します。border領域は含みません。

デモ
PタグのinnerHeightを取得します。
<!DOCTYPE html>
<html>
<head>
<style>p { margin:10px;padding:5px;border:2px solid #666; }</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>var p = $("p:first");
$("p:last").text( "innerHeight:" + p.innerHeight() );</script>
</body>
</html>
© 2010 - 2017 STUDIO KINGDOM