データバインディング
AngularのWebアプリケーションでのデータバインディングは、モデルとビューコンポーネント間のデータを自動的に同期します。 Angularは、"データ源が単一であることは重要(single source of truth)"という考えのもとにモデルを扱わせることで、 アプリケーションのデータバインディングを実現します。 ビューは常にモデルの状態を投影します。 モデルが変更されると、その変更がビューに反映され、その逆もまた然りです。
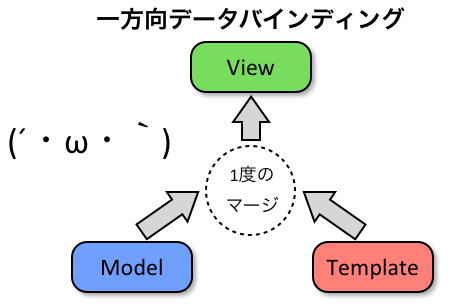
古典的なテンプレートシステムのデータバインディング

多くのテンプレートシステムは、片方にだけデータを紐付けを行い、 図に示すように、このシステムはテンプレートとモデルコンポーネントを互いにビューへマージします。 マージ後、モデルの変更または関連するビューのセクションは自動的にビューに反映"されません"。 更に悪いことに、ユーザーがビューに対して行った変更はモデルに反映されません。 これは開発者が絶えずビューからモデル、モデルからビューへ同期を取るコードを書かなければいけないことを意味します。
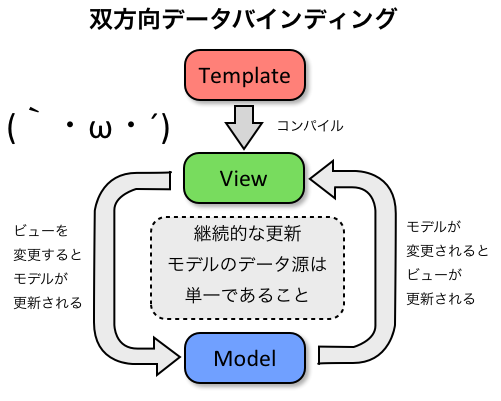
Angularテンプレートでのデータバインディング

Angularテンプレートの動作は、図に示す通り異なります。 最初にテンプレート(拡張マークアップやディレクティブによるコンパイルされていないHTML)がブラウザ上でコンパイルされ、 次にコンパイルしたものがライブ(live)ビューを作り出す点が異なります。 ライブ(live)と呼ぶのは、ビューでの何らかの変更が即座にモデルに変更され、 モデルでの何らかの変更がビューに伝搬されるからです。 これはモデルを常に、"single source of truth"(データ源が単一であること)にアプリケーションの状態に保ち、 開発者へのモデルのプログラミングの負担を大幅に軽減してくれます。 これにより、ビューにモデルの状態がすぐに投影されるものとして考えることが出来るようになります。
ビューはすぐにモデルの状態を投影するため、コントローラーを意識せずに完全にビューから切り離すことが出来ます。 これにより、ビューと関連するDOM/ブラウザ依存から孤立させた状態で、簡単にコントローラーをテストすることが出来るため、 手っ取り早くテストが出来るようになります。
関連トピック
© 2017 Google
Licensed under the Creative Commons Attribution License 3.0.
このページは、ページトップのリンク先のAngularJS公式ドキュメント内のページを翻訳した内容を基に構成されています。 下記の項目を確認し、必要に応じて公式のドキュメントをご確認ください。 もし、誤訳などの間違いを見つけましたら、 @tomofまで教えていただければ幸いです。
- AngularJSの更新頻度が高いため、元のコンテンツと比べてドキュメントの情報が古くなっている可能性があります。
- "訳注:"などの断わりを入れた上で、日本人向けの情報やより分かり易くするための追記を行っている事があります。