いいねボタン
いいねボタンは、Facebook上で気軽にコンテンツを共有するためのシンプルなプラグインです。 サイト上のいいねボタンがクリックされると、そのコンテンツとボタンをクリックしたユーザとの間に、グラフ内の接続が作成されます。 また、いいねボタンのクリックはOpen Graphの「いいね(Like)」を公開し、 ユーザのタイムラインとフレンドのニュースフィードに、 ストーリーを表示します。 このストーリーは、サイトへのリンクバックになります。
「いいね」アクションによって作成されたストーリーは、 メタタグを使用することで、 Open Graphオブジェクト内で、 シンプルなHTMLページに切り替えられ、それによって価値が高められます。 もし、いいねボタンをウェブサイト上で使用するつもりならば、ガイドに沿って、 いいね!されたコンテンツが、メタタグによってタイムライン上とニュースフィード、その他の連携先で見栄えが良くなるようにすることをお勧めします。 コンテンツとFacebookとの間の連携をより良くするために、 「Maximizing Distribution for Media Content」 を読むことをお勧めします。
いいねボタンに表示されるカウントは、コンテンツに対する全ての「いいね」と「シェア」、またその他の要因がありますが、それについてはFAQを確認してください。 設定を正しく行えば、任意でいいねボタンがクリックされた際にストーリーのコメントを表示させることが出来ます。 いいね!の後にコメントされると、ニュースフィード内でそのストーリーが優先(目立つ?)表示されます。
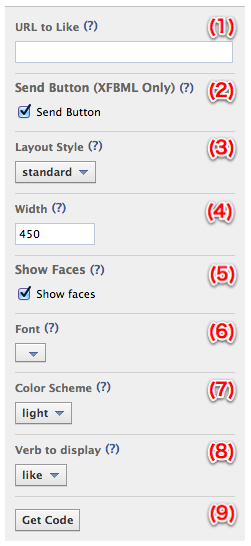
下記の設定を参考に、いいねボタンのレイアウトやスタイルをカスタマイズする事が可能です。
- 2012/11/07に、コンテンツの制限、公表の更新、組み込みのいいねアクションの統合など、 いいねボタンの機能が更新されました。
- この更新以前にいいねボタンを実装していた場合、Button Migrationを読んで、 動作するのに必要な修正を行なってください。
-
2013年7月のシステム移行後、いいねボタンの
hrefパラメーターは絶対URLが必須になります。
コードの取得
「いいねボタン」の実装には、下記の3つの方法があります。
- HTML5
- XFBML(Facebookの特別なマークアップ)
- iframe
HTML5とXFBMLのバージョンはより融通がきく一方、コンフィギュレーターを含むFacebook SDK の使用が必須になります。 この方法は、下記の事を行います。
- プロフィール写真を表示する・しないに応じて高さを調節します
-
リアルタイムでいいねボタンがクリックされた事を検知するために、
edge.createイベントをJavaScript SDKを使用して監視します。 - いいねボタンがクリックされたら、コメントボックスが表示されるように有効化します。
設定

レイアウトスタイル
| standard | button count | box count |
|---|---|---|
 |
 |
 |
属性
FAQ
ユーザーがいいねボタンをクリックしたのをどのように知ることが出来ますか?
もし、XFBMLによるボタンを使用しているのであれば、 FB.Event.subscribeを通して 'edge.create'に署名することが可能です。
いいねの際に、ユーザがコメントを追加することが出来ますか?
もし、XFBMLのいいねボタンを使用していれば、常にコメントを追加することが出来るようになります。
もし、iframeのいいねボタンを使用していれば、standardレイアウトを使用していれば、コメントを追加することが出来るようになります。
コメントされると、そのストーリーの優先度(目立つ?)が高まります。
いいねボタンの解析は出来ますか?
facebook.com/insightsに行き、ドメインを登録すれば、 日毎のドメインのいいね!の数と、いいねボタンをクリックした人の統計を確認することが可能です。
自分のFacebookページを、いいねボタンのリンク先にしても良いですか?
はい。単純に自分のFacebookページのリンクをボタンのhrefパラメータに指定してください。
ページ上のいいねボタンのトラフィックを知る最良の方法はなんですか?
'ref'パラメータをプラグインに追加してください。(上記、"属性"を参照)
例:
<fb:like ref="top_left"></fb:like>
<iframe src="...&ref=top_left"></iframe>
ユーザがリンクをクリックしてウェブサイトに戻ってき際に、リファラURL内のfb_refパラメータとfb_sourceパラメータの両方を渡します。
例:
http://www.facebook.com/l.php?fb_ref=top_left&fb_source=profile_oneline
ストリーム、ストーリーは全て、カンマで繋げられてref属性に含まれます。
Facebookはいつページをスクラップするのですか?
Facebookがページをスクラップするには、サイトがどのように表示されているのかを知る必要があります。
Facebookはプロパティが最新であることを確認するために、24時間毎にサイトをスクラップします。 オープングラフの管理者が、いいねボタンをクリックしした際にページはスクラップされ、 そのURLはFacebook URL debuggerに入れられます。 FacebookはURLのキャッシュヘッダーを"Expires"と"Cache-Control"の順に観察します。 これに長い時間が指定されていても、Facebookは24時間毎にスクラップを行います。
スクラップのagentは、"facebookexternalhit/1.1 (+http://www.facebook.com/externalhit_uatext.php)"です。
異なる言語でいいねボタンを表示させるには、どうしたら良いですか?
もし、XFBMLバージョンを使用しているのであれば、ライブラリのインスタンスを作成する際に言語コードが含まれているので、 "en_US"を変更したい言語コードに置換してください。
'//connect.facebook.net/en_US/all.js';
もし、iframeバージョンを使用しているのであれば、srcのURLにlocaleパラメータに国のコードを指定してください。
例:
src="http://www.facebook.com/plugins/like.php?locale=fr_FR&..."
また、ボタンの幅はその言語に適した大きさに変更する必要があります。
いいねボタンに表示されているのは、何の数値ですか?
表示されている数字は、これらの合計です。
- ページのURLが、いいね!された数
- ページのURLが、シェアされた数(コピー/ペーストされたFacebookへのリンクバックも含む)
- ページのURLについて、Facebookのストーリー上でいいね!とコメントされた数
いいねボタンをクリックした際に、ポップアップウインドウが表示されませんでした。何故?
もし、いいねボタンをoverflow:hiddenのHTMl要素の端に設置していた場合、
ボタンをクリックした際に欠けてしまうか、または完全に隠れてしまいます。
overflowのプロパティ値を、visible、scroll、autoのいずれかにして、
これを修正してください。
© 2010 - 2017 STUDIO KINGDOM