パフォーマンス・ツール
Reactは通常、比較的速く動作するようになっています。 ただし、アプリケーションが僅かでも最大限速度を向上する必要があるようなケースのために、 ReactはReactの差分アルゴリズムの最適化を追加することが出来るshouldComponentUpdateフックを提供します。
ReactPerfは、アプリケーションの全般的なパフォーマンスの概要を教えてくれるだけで無く、 これらのフックの正しい配置場所を教えてくれるプロファイリング・ツールです。
注意:
Reactのデベロッパー用ビルドは余分なロジックも全て提供するため、プロダクト版に比べて遅くなります。
例えば、Reactのフレンドリー・コンソール警告(プロダクト版では取り除かれます)がそれに該当します。
それ故、プロファイラはアプリケーションで相対的に不可の高い部分を示します。
一般的なAPI
開発者モードでreact-with-addons.jsビルドを使用する場合、
このページに記述されているPerfオブジェクトは、
React.addons.Perfとしてアクセス可能です。
Perf.start() と Perf.stop()
計測を開始/停止します。 Reactの処理中に後述する分析のための記録が行われます。 取るに足らない僅かな時間の処理は無視されます。
Perf.printInclusive(measurements)
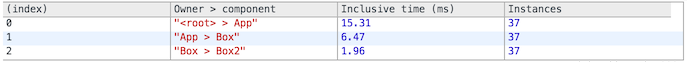
全時間で記録された情報を出力します。 引数が渡されない場合、デフォルトでは最後の記録から全ての計測が出力されることになります。 この出力は次のようにコンソール内で綺麗にテーブル化されて出力されます。

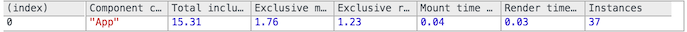
Perf.printExclusive(measurements)
"Exclusive"時間は、propsの処理、getInitialState、
componentWillMountとcomponentDidMountなどのコンポーネントのマウントに費やされる時間を含みません。

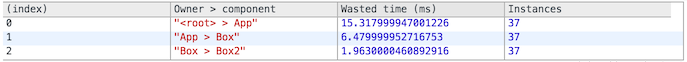
Perf.printWasted(measurements)
プロファイラで最も有用な機能です。
"Wasted"時間は、例えばrenderが同じ状態で留まりDOMが触られない場合など、 実際には何も描画していないコンポーネントに費やされる時間です。

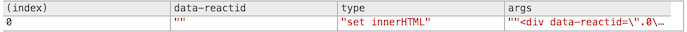
Perf.printDOM(measurements)
例えば、"set innerHTML"や"remove"など、根本的なDOM操作を出力します。

上級API
前述した出力メソッドは、結果をpretty-print(整えて/綺麗に出力)するためにPerf.getLastMeasurements()を使用します。
Perf.getLastMeasurements()
最後の開始-終了セッションの計測結果の配列を取得します。 この配列は、それぞれ下記のようなオブジェクトを含みます。
{
// 前述した"inclusive"または"exclusive"です。
"exclusive": {},
// '.0.0'はノードのReact IDです。
"inclusive": {".0.0": 0.0670000008540228, ".0": 0.3259999939473346},
"render": {".0": 0.036999990697950125, ".0.0": 0.010000003385357559},
// インスタンスの数です。
"counts": {".0": 1, ".0.0": 1},
// DOM touches
"writes": {},
// 追加のデバッグ情報です。
"displayNames": {
".0": {"current": "App", "owner": "<root>"},
".0.0": {"current": "Box", "owner": "App"}
},
"totalTime": 0.48499999684281647
}